Windows XP: So lässt sich der Logonscreen verändern
3/4Layoutmodifikation
In diesem Abschnitt soll es nun um das Modifizieren des kompletten Layouts gehen. Da hierfür eine Scriptsprache nötig ist, die Microsoft offensichtlich aus verschiedenen anderen Sprachen zusammengemixt hat, steigt der Schwierigkeitsgrad spürbar an. Dabei ist es vergleichsweise einfach die Bildabmessungen variabel zu gestalten, so dass wir uns bei unseren eigenen Grafiken nicht mehr an die Maße von Microsoft halten brauchen. Theoretisch kann mit der Scriptsprache jeder Kleinigkeit verändert werden. Um jedoch voll hinter den Quellcode zu steigen, braucht es einige Zeit und Übung. Deshalb werde ich die Layoutmodifikation vergleichsweise konventionell und auf einfachste Weise vornehmen. Bei jeder im Folgenden beschriebenen Modifikation darf vor dem Speichern ein Klick auf "Compile Script" nicht vergessen werden, da andernfalls die Veränderungen verloren gehen.
Einweisung 1
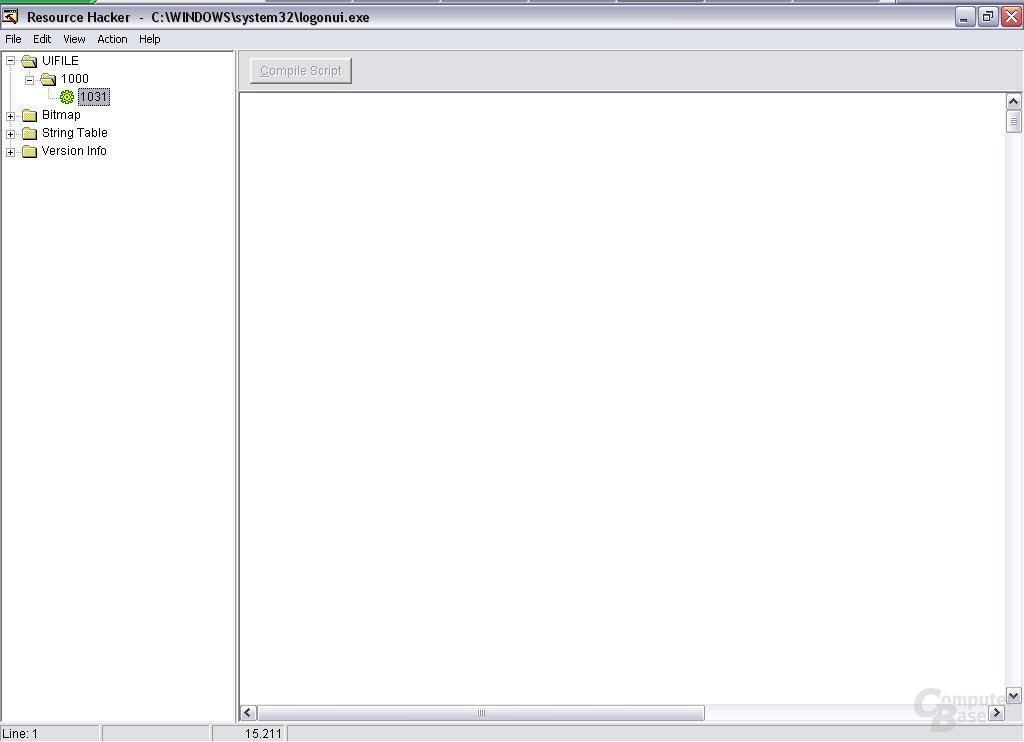
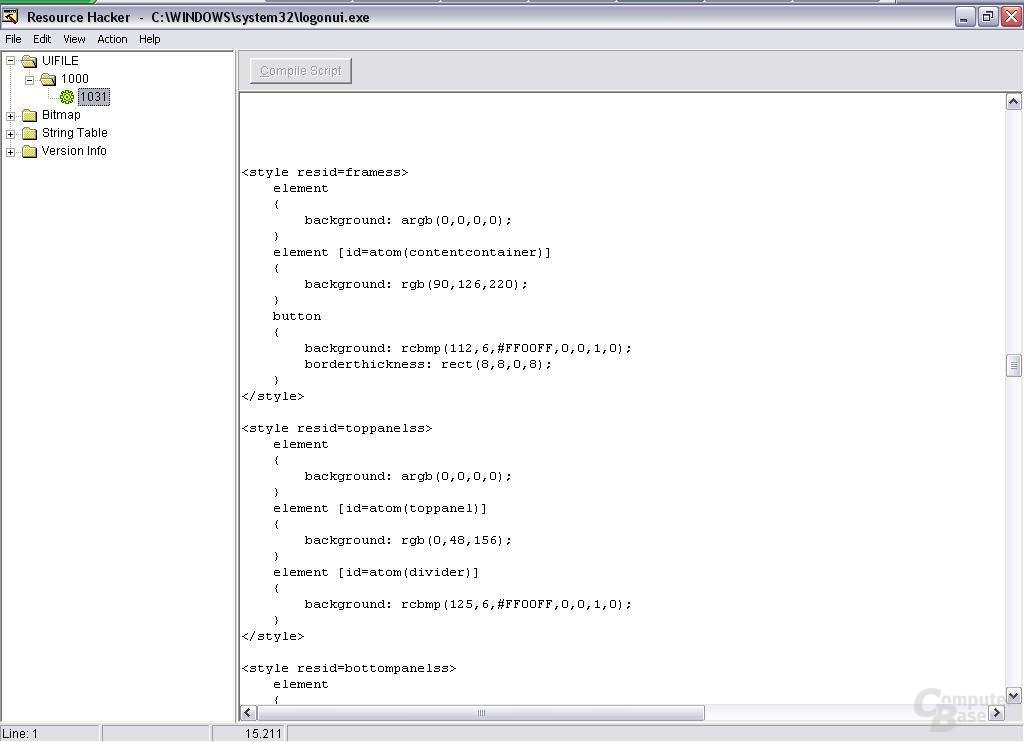
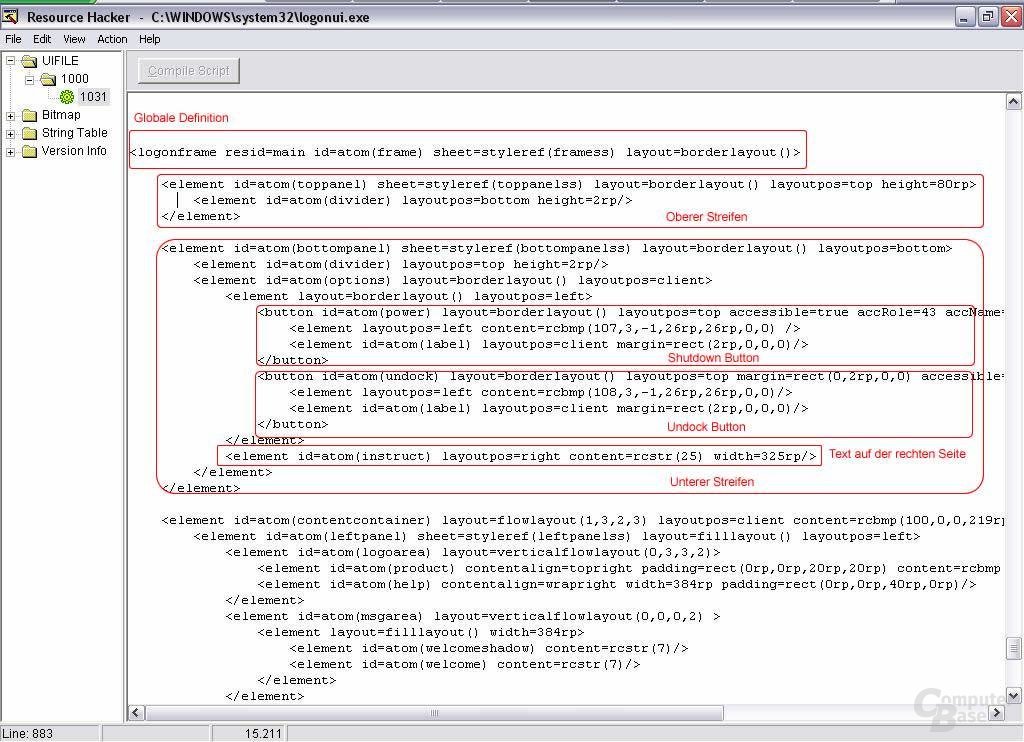
Wie bereits Eingangs erwähnt, hat Microsoft die Logonoberfläche im Menüpunkt "UIFILE" zusammengefasst. Klickt man auf die Resource, so scheint diese allerdings leer zu sein. Es mag Absicht sein, aber das "UIFILE" ist keinesfalls leer. Wenn man nämlich den Scrollbalken am rechten Rand nutzt, so erscheint etwa ab der Mitte Quellcode. Im ersten Teil werden über <style> einige, genau genommen neun, Designschemata definiert. Jedes dieser Schemen wird später für einen bestimmten Teil der Logonoberfläche benötigt. Die Namen der Styles verdeutlichen dies. So werden durch das Style mit der resid "framess" die Standardwerte festgelegt, die grundsätzlich für die Oberfläche gelten, wenn nichts anderes vereinbart wurde. Dagegen legt das Style mit der resid "toppanelss" die Einstellungen für den oberen Streifen fest. (Ähnliches gilt in Abwandlung für den jeweiligen Namen bei "bottompanelss", "leftpanelss", "rightpanelss", "hotaccountlistss", "accountlistss", "passwordpaness" und "scroller"). Weiterhin sollte klar sein, dass jedes Style für sich nochmals unterteilt ist. So werden jeweils die Standardwerte für Elemente mit und ohne id sowie für Buttons und dergleichen in eigenen Unterpunkten festgelegt.
Einweisung 2
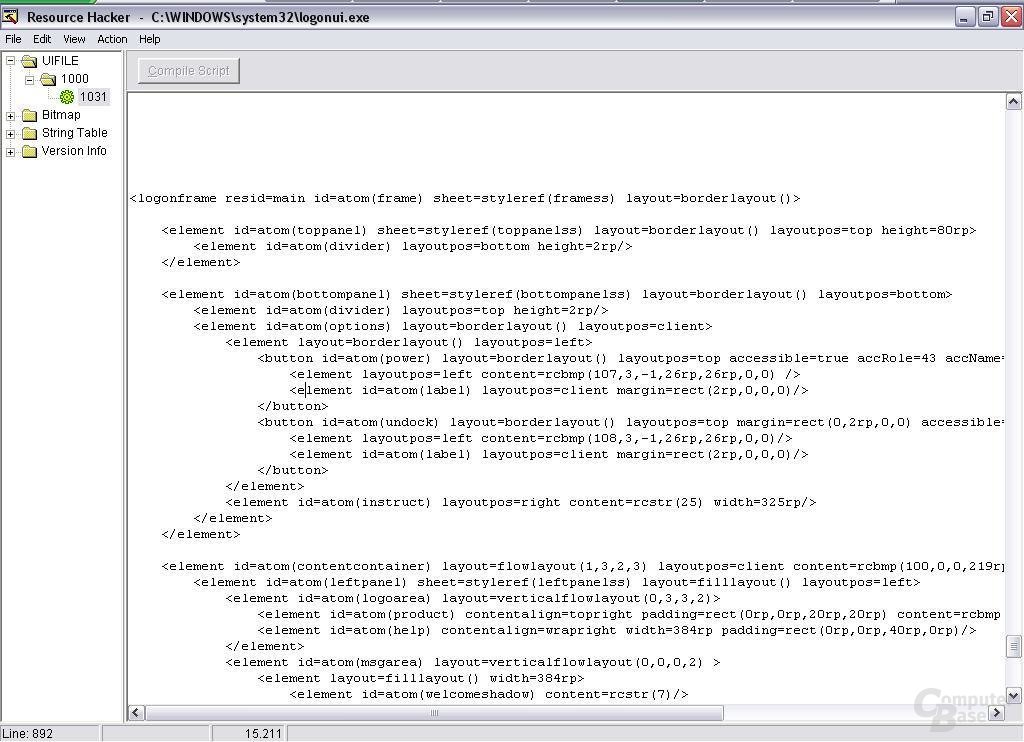
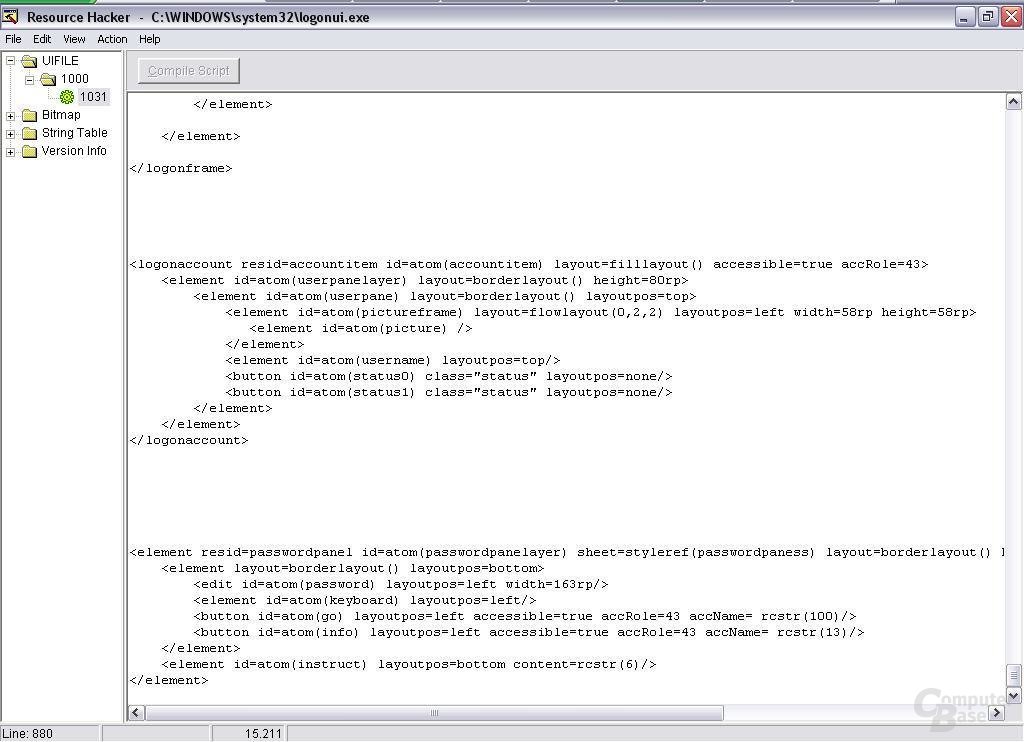
Um die Theorie noch etwas weiter zu treiben, solltet ihr nun ganz ans Ende des "UIFILE" scrollen. Dort findet ihr die Definition des "logonframe", der zu 98 Prozent das Aussehen des Logonscreens bestimmt. Außerdem wird dort der Aufbau der Benutzeranzeige (logonaccount) sowie der Kennworteingabe festgelegt. Besonders interessant ist natürlich die Definition des Logonscreens, da hier auch auf die zuvor definierten Styles zurückgegriffen wird.
Einweisung 3
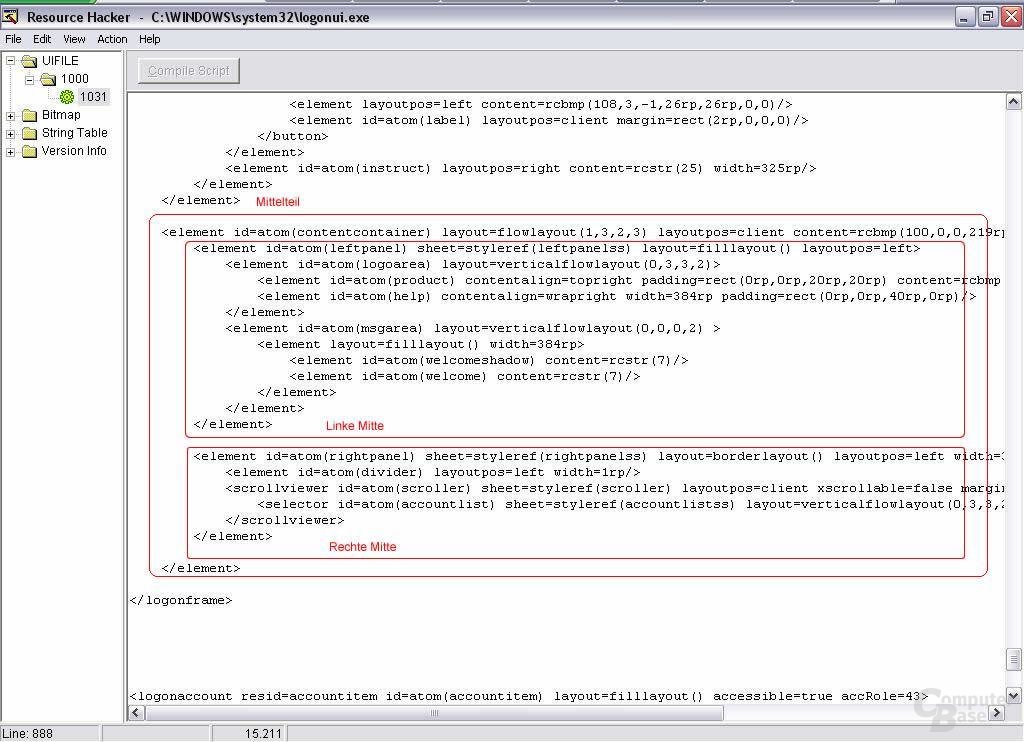
Bevor es nun um das Modifizieren der Styles und des Logonframes geht, möchte ich noch einige Worte zum Aufbau des letzteren verlieren. An für sich werden von Microsoft beim Logonframe vier grundsätzliche Abschnitte bei der Definition unterschieden. Die erste Zeile Code, die mit <logonframe …> beginnt, leitet hierbei das gesamte Layout ein. Weiterhin wird in dieser Codezeile mit sheet=styleref(framess) der Standardstyle festgelegt. Die nächsten drei Zeilen Code definieren den oberen Teil des Logonscreens. Da dieser allerdings außer einem blauen Hintergrund und einem dünnen Streifen mit einer Grafik nichts weiter enthält, ist der Code entsprechend einfach. Mit Hilfe von sheet=styleref(toppanelss) wird das Style gewechselt, so dass innerhalb des Elements, welches mit </element> geschlossen wird, die im Style vereinbarten Werte gelten. Alle in dieses Element enthaltenen Subelemente werden ebenfalls mit den Einstellungen des umschließenden Elements versorgt. Nach der Definition des oberen Teils wird von Microsoft der untere Streifen definiert, der z.B. den Shutdown-Button (links) und einen Texthinweis (rechts) enthält. Insgesamt gehören sechzehn Zeilen Code zum unteren Streifen.
Nachdem damit der untere und obere Teil definiert wurde, fehlt nun nur noch die recht komplizierte Mitte. Eingeleitet wird die Defintion des Teils mit element <id=atom(contentcontainer) …>. Darauf folgt zuerst die Definition des linken Teiles <element id=atom(leftpanel) …>, die insgesamt zwölf Zeilen umfasst und unter anderem beide im Abschnitt "Bildmodifiktion" behandelten Grafiken an ihre Position setzt. Nach einer Leerzeile erfolgt mit <element id=atom(rightpanel) …> die Vereinbarung des rechten Teils auf lediglich sechs Zeilen. Damit wäre der Logonbildschirm komplett.
Einweisung 4
Bevor es nun endgültig mit der Layout-Modifikation des Logonscreens losgeht, möchte ich noch einige von Microsoft verwendete Funktionen kommentieren, da diese an jeder Stelle im Script verwendet werden dürfen. Am wichtigsten dürfte sicherlich der Befehl zum Einbinden einer Grafik sein. Microsoft hat hierfür rcbmp gewählt, wobei als Parameter insgesamt sieben durch Komma getrennte Zahlen übergeben werden müssen. Die erste Nummer verweist immer auf die Zahl der zu ladenden Grafik, unter der sie in der Datei abgelegt ist. Der nächste Parameter scheint offenbar die Art und Weise wie die nächste Zahl aufgefasst wird, zu beeinflussen. Ist der zweite Parameter die "6", so wird an der nächsten Stelle durch einen Farbcode im HTML-Format die Farbe der transparenten Farbe festgelegt. Das funktioniert allerdings nur, wenn die Grafik als Hintergrundgrafik (background) gebraucht wird. Die nächsten zwei Parameter übergeben die Breite sowie die Höhe der Grafik. Eine 200 Pixel breite und 100 Pixel hohe Grafik wird z.B. durch die Parameter "200rp,100rp"vereinbart. Wenn der Wert "0" in beiden Fällen übergeben wird, so kann die Größe der Grafik variieren. Wofür die übrigen Parameter stehen, ist bislang noch nicht bekannt. Durch rcbmp(112,6,#FF00FF,100pr,100pr,1,0) wird die Grafik an der Position 112 geladen, konkret der Hintergrund für einen ausgewählten Account, wobei die Farbe #FF00FF transparent erscheinen soll und das Bild 100 Pixel breit und hoch sein soll.
Eine weitere, durchaus nützliche Funktion stellt gradient dar. Diese Funktion, die im Zusammenhang mit background: gradient(); auftritt, sorgt für einen Farbverlauf. Als Parameter müssen die Startfarbe, die Zielfarbe sowie die Art des Farbverlaufs definiert werden. Die Definition der Farben erfolgt mittels argb(Alpha, Rot, Grün, Blau), die Definition der Art des Farbverlaufs mittels "1" oder "0". Hierbei bewirkt "0" einen horizontalen und "1" einen vertikalen Verlauf. Eine komplette Farbverlaufsfunktion würde z.B. gradient(argb(0,255,0,0), argb(0,0,0,255), 0) darstellen. Das Resultat ist ein horizontaler Farbverlauf von rot nach blau.
Vorgeplänkel
Alles schön und gut, doch was bringt uns das Wissen um die Befehle und den Aufbau? So gesehen eine ganze Menge, da wir unsere theoretischen Modifikationen nur noch in die Tat umsetzen müssen. Ich verzichte an dieser Stelle darauf, das komplette Design von Microsoft zu kippen. Zum einen hat Microsoft eine wirklich gute Aufteilung gefunden und zum anderen sind alle Farben und Logos aufeinander abgestimmt. Große Veränderungen sind damit nur durch viel Arbeit zu erreichen. Ich möchte an dieser Stelle lediglich beschreiben, wie es möglich ist, unsere im Abschnitt "Bildmodifikation" manipulierten Grafiken, ohne Beschränkung der Abmessung verwenden zu können. Wer tiefer in die logonui.exe einsteigen möchte, der kann sich gerne mit den bereits modifizierten Dateien, die es am Ende des Artikels zum Download gibt, näher befassen.