Adobe Muse: HTML und CSS für Printdesigner
Mit „Muse“ verspricht Printdesignern einfaches Entwerfen und Gestalten von Webseiten mit der aus Photoshop und InDesign bekannten Oberfläche, ohne dabei eine Zeile HTML oder CSS schreiben zu müssen. Die Software befindet sich derzeit im öffentlichen Beta-Test und kann kostenlos ausprobiert werden.
Im Prinzip ist Adobe Muse ein WYSIQYG-Editor wie auch Dreamweaver, aber mit einer anderen Zielgruppe. Ergebnisse des auf Adobe Air basierenden Editors lassen sich dank eines abgespeckten internen Webkit-Browsers direkt prüfen.
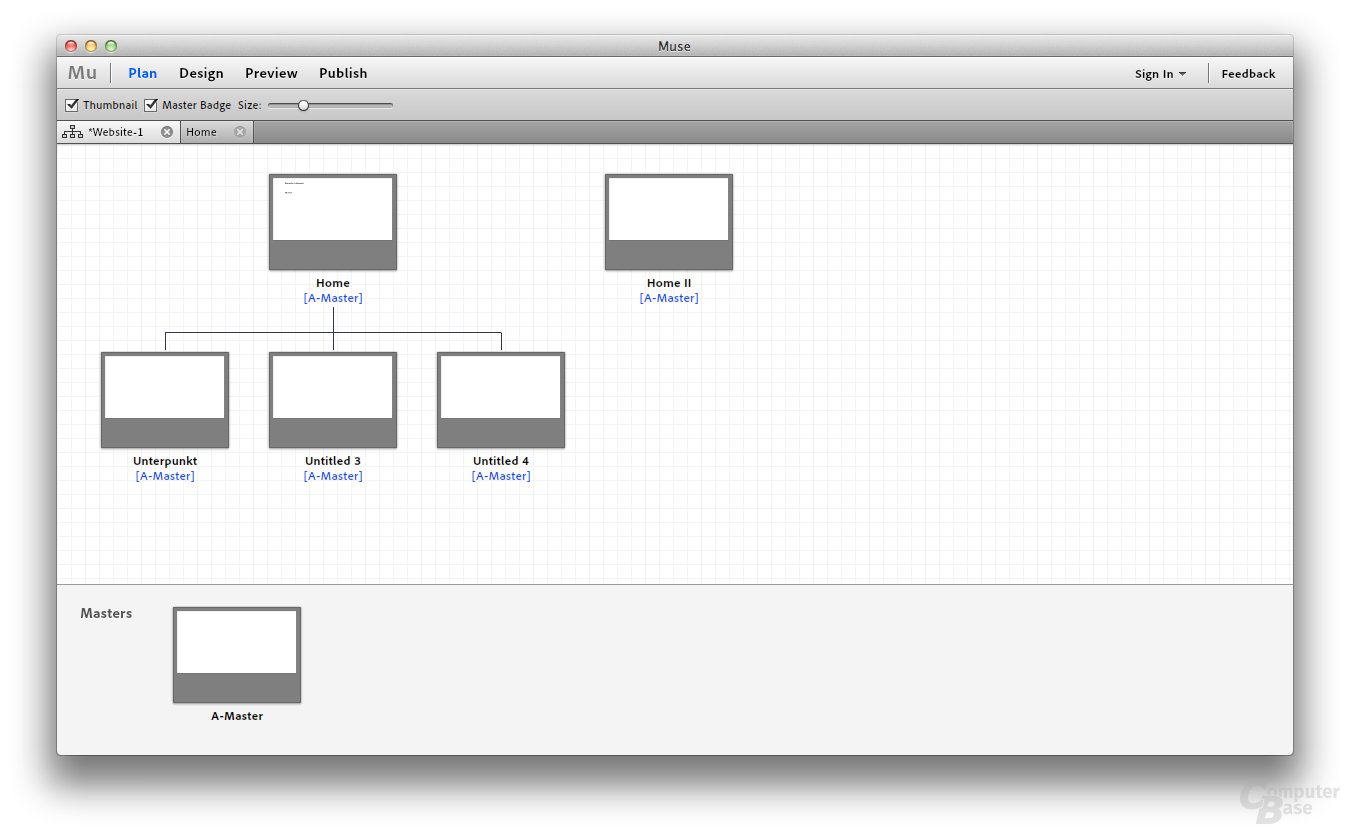
Das Erstellen von Webseiten erfolgt bei Muse in vier Schritten: Planung, Design, Vorschau, Veröffentlichung. In der Planungsphase wird die Seitenstruktur angelegt, dabei können auch Templates verwendet werden – später fällt allerdings auf, dass Muse für jede Unterseite dennoch eine eigene CSS-Datei anlegt. Im zweiten Schritt erfolgt die eigentliche Gestaltung der Seiten, dabei können Texte, Links, Grafiken, Flächen oder Navigationselemente eingefügt werden. Nachdem alle Seiten erstellt sind, kann mit der Vorschau getestet werden, bevor das Projekt veröffentlicht wird – zum Publizieren steht das Exportieren als HTML zur Wahl oder das direkte Hosten bei Adobe Business Catalyst.
Adobe verspricht beim erzeugten Code eine hohe Browserkompatibität. Eigener HTML-Code kann hinzugefügt werden, Muse bietet dafür allerdings nur ein Textfeld ohne Syntax-Highlighting.
Während der Beta-Phase kann Muse kostenlos auf Windows und OS-X-Plattformen getestet werden. Die finale Version soll Anfang 2012 erscheinen und durch ein Abo-Modell vertrieben werden – dessen Kosten sollen sich auf 20 US-Dollar pro Monat oder 180 US-Dollar im Jahr belaufen.