ComputerBase 6.0: Mehr Details zum neuen Design

ComputerBase 6.0
Wer sich beim Surfen auf dem neuen Design von ComputerBase fragt, was uns bei einer bestimmten Änderung geritten hat, findet in diesem Artikel höchstwahrscheinlich die Antwort.
Ein Design braucht Zeit
Gute Inhalte, die nicht als solche präsentiert werden können, wenig Hilfestellung für das Auge, Texte auf Bildern, unausgewogene Schriftgrößen und Abstände... Schon zwei Jahre nach dem letzten Redesign im Jahr 2010 wurde offensichtlich, dass das „Design“ an seine Grenzen stößt. Das galt erst recht für die mobile Variante, die dem fortschreitenden Aufwärtstrend des Smartphones mit anderer Optik als die Desktop-Website und reduziertem Funktionsumfang nicht im Ansatz folgen konnte.
Doch auch wenn es uns schon damals in den Fingern gejuckt hat, schnell etwas zu ändern, haben wir uns vorerst auf die Entwicklung der Inhalte konzentriert. Das bot uns Zeit, die Schwachstellen des aktuellen Designs im Detail herauszuarbeiten und mögliche Lösungsansätze zu formulieren.
Gegen Ende 2013 war uns klar, in welche Richtung es gehen soll. Dazu gehörten Entscheidungen wie die, dass wir keine 16 bildgewaltigen Aufmacher am Kopf der Seite wollen und der grundlegende Aufbau der Startseite mit seinen klaren Strukturen erhalten bleiben soll.
Diese und Hunderte weitere Anforderungen an den Nachfolger wurden Anfang 2014 auf über 40 Seiten zusammengetragen – ein Prozess, der über Wochen parallel zum Alltag lief. Denn eine Vorstellung davon zu haben, dass sich etwas ändern muss, ist eine Sache. Was sich wie ändern muss niederzuschreiben, ist eine andere. Zeitgleich lief die Suche nach den passenden Designern für dieses Projekt.
Zwei, die sich damit auskennen
Das neue Design ist das erste, bei dem wir auf externe Expertise zurückgegriffen haben. Bisher kam jede Neuerung komplett aus unserer Hand. Das Problem: Wir können viel, aber Design können wir nicht.
Unsere Wahl fiel Anfang 2014 nach einer Empfehlung auf Gerrit van Aaken und Philip Bräunlich von praegnanz.de. Nach einem eintägigen Auftakt in Berlin waren wir uns im März 2014 sicher: Die Chemie stimmt. Gerrit und Philip gingen allerdings mit einer gehörigen Portion Skepsis an die ersten Schritte.
Ich oute mich hiermit freiwillig: Bis Anfang 2014 war mir ComputerBase lediglich als Technik-Forum für obskure Windows-Treiberprobleme bekannt. Dass es sich aber um ein vollständiges, respektables und kompetentes Newsportal rund um digitale Technik handelt, war uns beiden nicht bewusst. Kein Wunder, denn der visuelle Auftritt wurde den Inhalten in keinster Weise gerecht. Diese Erkenntnis hatten wir jedoch erst später, als wir uns intensiver mit ComputerBase beschäftigten.
Zunächst waren wir nicht ganz sicher, ob die drei Geschäftsführer es wirklich ernst meinen mit einem neuen Design, und ob es überhaupt Gestaltungsspielraum geben könnte für eine Website, die offenbar ganz bewusst im Jahr 2014 noch beinahe genauso aussah wie im Jahr 2002. Wer das Design so lange ignorieren konnte, wird unsere detailverliebte Arbeit sicher nicht würdigen können und ist nicht offen für moderne Ansätze. Was haben wir uns getäuscht! Nachdem klar wurde, dass wirklich kein Stein auf dem anderen bleiben sollte, waren wir mit Freude mit an Bord.
Gerrit van Aaken von praegnanz.de
Dabei war es nicht unser Ziel, das fünfte Redesign zu einhundert Prozent in fremde Hände zu geben. Von Anfang an war eine klare Arbeitsteilung vorgesehen: Die Rahmenbedingungen wie Vorgaben zum Farbcode und unantastbaren Konstanten sowie Vorstellungen zum Layout kommen von uns, Vorschläge zur Umsetzung im Design von Praegnanz – und diskutiert wird im Anschluss. Und es wurde diskutiert. Mindestens wöchentlich, oftmals täglich. Und das für gut ein Jahr.
Die erste Amtshandlung der Zusammenarbeit war im März 2014 die Beantwortung einer einfachen Frage: Der nach der auf ComputerBase zu verwendenden Schriftart. Die Frage war wichtig und richtig.
Die Schriftart kommt von Mozilla
ComputerBase verwendet im redaktionellen Bereich in Zukunft nicht mehr Verdana, sondern die neue Schrift basiert auf Fira. Fira ist die Schrift, die der Schriftgestalter Erik Spiekermann für Firefox OS erstellt hat und deren Wurzeln bei FF Meta liegen. Ihr Vorteil liegt in der zugleich gut lesbaren als auch optisch ansprechenden Darstellung sowohl auf Standard- als auch auf HiDPI-Displays. Zudem lassen sich die Zeichen 1, l, I und i gut voneinander unterscheiden, was nicht bei allen Schriftarten der Fall ist.
Auch andere Schriftarten standen zur Debatte, Fira konnte sich im Vergleich und unter Berücksichtigung des Einsatzortes „Tech-Webseite“ aber am Ende durchsetzen. Es gibt allerdings zwei Ausnahmen. Die eine betrifft Fließtexte in News und Tests auf Standard-Displays. Auf diesen kommt die Systemschrift Arial zum Einsatz, die dort besser lesbar ist. Die andere betrifft das Forum, das mit Verdana keinen Wechsel der Schriftart erfahren hat. Beide Ausnahmen sind auf vielfachen Wunsch der Community in das neue Design eingeflossen.
Nach der Schrift war die Farbpalette an der Reihe, denn die Vorgabe „Blau, Orange und Weiß soll bleiben“ bedurfte einer genaueren Definition. Auch das Logo sollte davon betroffen sein.
Das neue alte Logo und mehr Orange
Wir selbst haben das Logo im Jahr 2000 entworfen. Wir selbst haben lange daran festgehalten. Und wir selbst haben jetzt gewusst: Es reicht, in ein neues Design passt es nicht mehr. Verabschiedet haben wir uns deshalb aber noch lange nicht von ihm.
Das Logo ist neu und kommt dem alten doch sehr nahe. Wir haben ihm den schwarzen „Trauerrand“ um die Buchstaben genommen und das „CB“ deutlicher hervorgehoben. Die Form des „CB“ blieb praktisch unverändert, nur Abstände wurden angepasst. “omputer ase” nutzt hingegen ab sofort die neue Schriftart. Das Orange im „B“ wich Weiß, weil das Orange im direkten Kontakt mit Blau ohne Abgrenzung optisch nicht passt. Geopfert haben wir Orange auf ComputerBase deshalb noch lange nicht.

Auf unsere Anforderung, das neue Design im Farbschema unverändert zu lassen, reagierten die Designer mit einem Vorschlag: Links und damit klickbare Überschriften werden orange und die Farbe damit über die gesamte Seite genutzt.
In der Tat kam Orange im alten Design nur noch im Logo zum Einsatz, obwohl das vor 14 Jahren noch ganz anders aussah – damals wiederum noch ohne Logo am Kopf der Seite. Mit dem neuen Design erhält Orange seinen Status als Erkennungszeichen von ComputerBase zurück. Und: Es funktioniert. Sehr gut sogar.
Wir wollten den Teufel im Detail
Nach den ersten Schritten war uns schnell klar: Wenn schon ein neues Design, dann aber richtig. D.h. keine halbgaren Sachen – nicht auf erster, nicht auf zweiter und auch nicht auf dritter Ebene. Bei unseren Designern stießen wir damit auf offene Ohren und so manche Skype-Konferenz uferte allein aufgrund unterschiedlicher Abstände zwischen Schriften in verwandten Boxen aus.
Im Gegensatz zu vielen anderen unserer Kunden, bei denen die Website nur ein lästiges Übel ist, ging es hier immerhin um die Gestaltung des Kernproduktes, und die Verantwortlichen ließen keinen Zweifel an ihrem Engagement: Jeder Abstand, jede Schriftgröße, jede Farbschattierung wurde wohlüberlegt, lange Diskussionen um „Ist nicht einheitlich“ vs. „Sieht einfach geiler aus“ wurden geführt. Wir hatten selten eine so intensive Zusammenarbeit über einen so langen Zeitraum.
Gerrit van Aaken von praegnanz.de
Die vielen positiven Rückmeldungen mit der Kernaussage „es passt einfach“ sind für uns Ausdruck dieser Jagd nach dem Teufel im Detail.
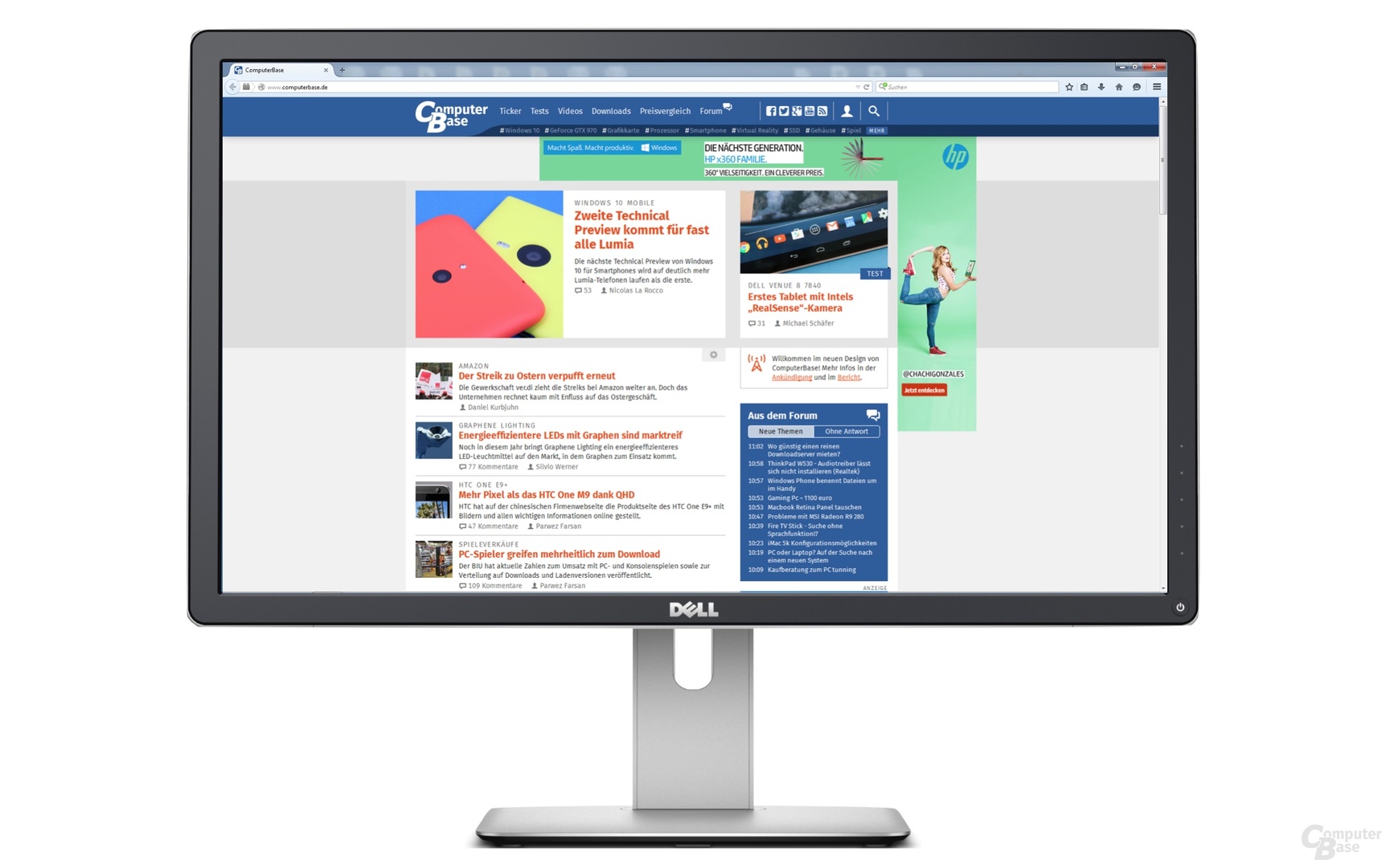
So funktioniert die Startseite
Der Aufbau der Startseite wurde zur Ankündigung des neuen Designs bereits beschrieben, zumal er dem Aufbau im alten Design sehr ähnlich ist. Etwas weiter ausführen wollen wir an dieser Stelle den Aspekt „offener Aufbau“ und den Weg, den Inhalte auf der Startseite nehmen können.
ComputerBase wird in Zukunft nicht mehr von einem blauschwarzen Hintergrund eingerahmt, der Aufbau ist offen gehalten. Trotzdem behält die Seite eine maximale Breite. Sie liegt wenige Pixel über der Breite im alten Design, gefühlt ist das Mehr an Breite aber größer. Das ist gewollt. Auf Wunsch der Community ist der Hintergrund außerhalb der eigentlichen Seite im finalen Design nicht weiß sondern grau.

Neben dem Hauptmenü, dessen blauer Hintergrund sich im neuen Design über die gesamte Browser-Breite zieht, tragen auf der Startseite auch die grauen Querbalken zum offenen Erscheinungsbild bei. Sie finden sich auch auf den Unterseiten wieder. Im alten Design war es Anzeigen möglich, ComputerBase komplett zu umschließen, in Zukunft steht das Menü mit dem Logo immer ganz oben.
Neue Inhalte nehmen auf der neuen Startseite einen anderen Weg als vom alten Design bekannt. Die Redaktion legt zukünftig manuell fest, welcher Inhalt am Kopf der Startseite zum Aufmacher wird. Wesentliche Ereignisse vom Nachmittag des Vortages können so auch am darauffolgenden Morgen noch prominent platziert werden.
Wird ein neuer Inhalt nicht als Aufmacher ausgewählt, steht er auf der Startseite in der darauf folgenden Liste für 15 Minuten an erster Stelle. Danach entscheidet eine Kombination aus Alter und Tragweite, welche Position der Inhalt im Vergleich zu anderen einnimmt. Zur Verfügung stehen drei Mal sieben Plätze – in Summe bietet die Startseite inklusive Aufmachern also 23 Inhalten Platz. Leser, die eine streng chronologische Reihenfolge bevorzugen, können diese Einstellung über das Zahnradsymbol auf der Startseite vornehmen – ein weiterer Wunsch der Community während der Testphase.
Fallen Inhalte, die vormals Aufmacher auf der Startseite gewesen sind, auch aus der 21 Inhalte langen Liste, tauchen sie im Querbalken „Im Fokus“ noch einmal prominent auf. Abhängig von der Anzahl der Inhalte finden sich dort also wesentliche News oder Tests von vor ein bis drei Tagen.
Zwei Ticker für die, die es kompakt mögen
Auch in Zukunft bieten wir Lesern die Möglichkeit, die Startseite in einen „Ticker-Modus“ zu versetzen. Die Einstellung ist ebenfalls über das Zahnradsymbol erreichbar und kann dauerhaft per Cookie gespeichert werden.
Der Ticker-Modus der Startseite lässt alle anderen Elemente wie Aufmacher oder die Video-Leiste unangetastet. Wer einen vollständig auf eine Liste reduzierten Ticker sucht, der findet diese Ansicht in Zukunft direkt im Hauptmenü. Dieser Ticker trägt keine Aufmacher, keine grauen Querbalken und im rechten Seitenstreifen ausschließlich die News-Charts, dafür kann zwischen den vier Tabs „News & Tests“, „Downloads“, „Videos“ und „Forum“ umgeschaltet werden.
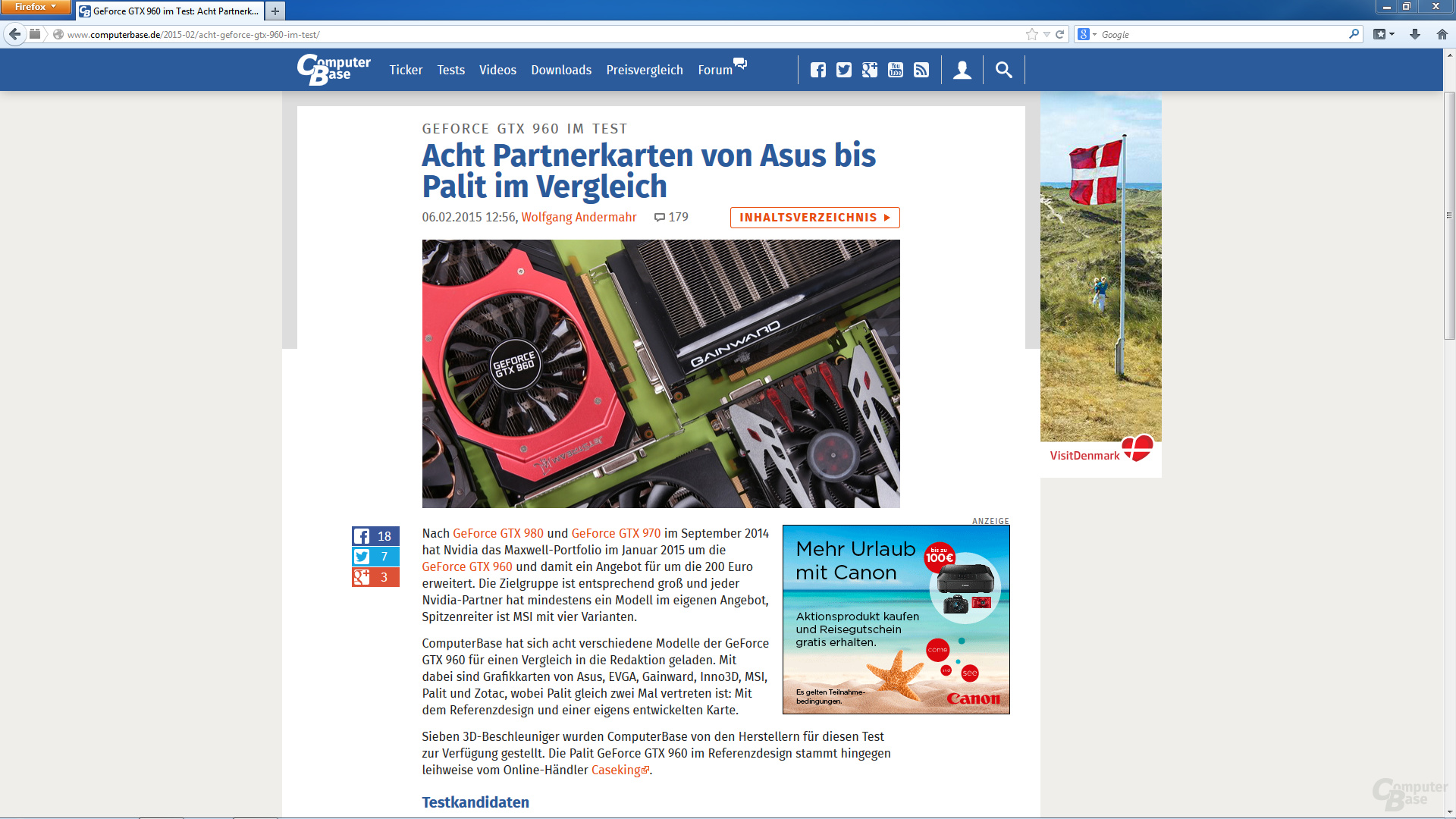
Das neue Inhaltsverzeichnis in News und Tests
News und Tests steht in Zukunft die gesamte Breite der Seite zur Verfügung, um sich zu präsentieren. In News haben wir dafür die unansehnliche Linkliste, die nachweislich fast niemand klickt, entfernt, in Tests musste das Inhaltsverzeichnis im rechten Seitenstreifen weichen. Die erste Entscheidung ist uns sofort leicht gefallen, die andere zu Anfang nicht. Interne Statistiken haben uns allerdings gezeigt, dass nur ein Bruchteil der Navigation in Tests über dieses Menü erfolgt. Und das ist nachvollziehbar: Sobald in einem Test gescrollt wird, ist das Inhaltsverzeichnis außer Sichtweite.
Im neuen Design findet sich das Inhaltsverzeichnis zum einen am Kopf jeder Seite, zum anderen in der Seitennavigation am Seitenende – sofern die News oder der Test mehrere Seiten hat. Im Inhaltsverzeichnis selbst können künftig nicht mehr nur Seiten ausgewählt werden, sondern es kann direkt zu einzelnen Abschnitten navigiert werden. Auch News können in Zukunft mehrere Abschnitte oder Seiten aufweisen – intern musste hierfür einiges umgestellt werden, ohne dass es im Alltag vorab schon Auswirkungen auf den laufenden Betrieb hat. Gibt es Abschnitte, steht das Inhaltsverzeichnis am Kopf. Gibt es darüber hinaus weitere Seiten, erscheint es mit der Seitennavigation auch am Ende. Wir halten das insgesamt für den besten Kompromiss.
Fast jede Designentscheidung ist zu einem gewissen Grad ein Kompromiss – es gibt kein perfektes Designsystem, das die komplexe Struktur von ComputerBase in allen Facetten absolut konsequent und gleichzeitig visuell bestechend darstellt. Manchmal scheinen von daher an einzelnen Stellen die Ecken zu eckig, das Orange zu orange, die Schrift zu groß. Nicht jede Headline sieht in jeder Länge auf allen Endgeräten gleich gut aus. Oder bricht komisch um. Aber das hat meist seinen guten Grund.
Gerrit van Aaken von praegnanz.de
Auch bei den Möglichkeiten, Texte zu gestalten, unterscheiden sich News und Tests in Zukunft nicht. Es können Schwerpunktaussagen oder Zitate sowie Bilder auch links und rechts vom Text platziert werden. Der Lesefluss muss im neuen Design so seltener unterbrochen werden.

Unterschiede zwischen News und Tests betreffen einzig und allein den Einstieg auf Seite 1. Während News das von der Startseite bekannte 1:1-Bild aufgreifen, erhalten Tests einen Aufmacher im 16:9- oder gar 21:9-Format.
Bildschirmfüllende Aufmacher wird es hingegen nicht geben. Wir sehen ihren Nutzen kritisch, erst recht, wenn das Bildmaterial die erforderlichen Details nicht hergibt. Oftmals sind die Aufmacher nur eins: protzig und verpixelt.
Die Möglichkeit, von Inhalt zu Inhalt zu navigieren, haben wir auf Wunsch der Community in die vorerst finale Fassung des neuen Designs am Fuß von Inhalten wieder aufgenommen.
