D
dagobert50gold
Gast
Guten Abend,
ich versuche aus einer ungeordneten Liste, die von einem CMS automatisch erstellt wird, ein horizontales Menü zu machen. Damit bin ich auch fast fertig, würde nicht dieser Fehler auftreten:

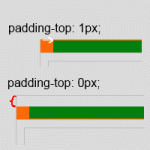
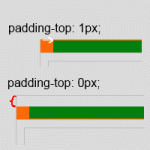
Ich möchte die Menügrafik (grün, im Code "navitab" 1 und 2) ganz oben mit der Hintergrundgrafik (orange, im Code "navibackground.png") machen während beides an dem kleinen grauen Rahmen oben dranhängt. Das orangene hängt automatisch dran, das grüne kann ich durch verkleinern von "padding-top" immer näher heranrücken. Doch wenn ich genau 0px auswähle, sind zwar Hinetrgrund und Reiter bündig, jedoch rutschen sie plötzlich unter den grauen Rahmen (Abstand in rot gekennzeichnet). Wie kann ich das verhindern?
Hier der Code:
Die automatisch erstellte Liste ist wie folgt aufgebaut:
Vielen Dank schonmal!
ich versuche aus einer ungeordneten Liste, die von einem CMS automatisch erstellt wird, ein horizontales Menü zu machen. Damit bin ich auch fast fertig, würde nicht dieser Fehler auftreten:

Ich möchte die Menügrafik (grün, im Code "navitab" 1 und 2) ganz oben mit der Hintergrundgrafik (orange, im Code "navibackground.png") machen während beides an dem kleinen grauen Rahmen oben dranhängt. Das orangene hängt automatisch dran, das grüne kann ich durch verkleinern von "padding-top" immer näher heranrücken. Doch wenn ich genau 0px auswähle, sind zwar Hinetrgrund und Reiter bündig, jedoch rutschen sie plötzlich unter den grauen Rahmen (Abstand in rot gekennzeichnet). Wie kann ich das verhindern?
Hier der Code:
Code:
nav {
background-image: url("navibackground.png");
background-repeat: repeat-x;
border-bottom: 1px solid #DDDDDD;
height: 17px;
padding-top: 0px;
}
nav li {
background-image: url("navitab1.gif");
color: #FFFFFF;
display: inline;
float: left;
font-family: Arial,Verdana;
font-size: 14px;
list-style: none outside none;
padding: 0px;
text-align: center;
text-decoration: none;
width: 130px;
}
nav li, nav span, nav a {
background-image: url("navitab1.gif");
color: #FFFFFF;
text-decoration: none;
}
nav li:hover, nav span:hover, nav a:hover {
background-image: url("navitab2.gif");
color: #FFFFFF;
text-decoration: none;
}Die automatisch erstellte Liste ist wie folgt aufgebaut:
HTML:
<ul class="naviklasse">
<li><a href="seite1.html">Seite A</a></li>
<li><a href="seite2.html">Seite B</a></li>
<li><a href="seite3.html">Seite C</a></li>
</ul>Vielen Dank schonmal!
