Hallo,
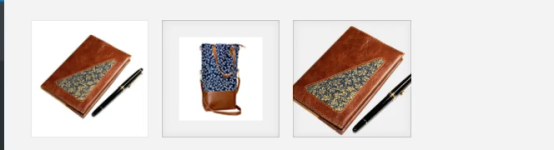
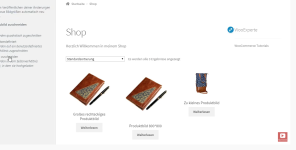
also habe bis jetzt eigentlich verschiedene Größen (z.BSP. 100x25) Bilder in meinem Shop reingestellt und die kb Größe unter 100 kb reduziert. Jetzt sehe ich das, dass für das Wb, bzw. den Shop wohl auch quadratische Bilder sein müßen damit sie alle gleich aussehen und nicht aus dem "Rahmen sprengen". Jetzt ist die Frage wie macht man es am besten? Geht es automatisch, oder muss man jedes Bild einzeln bearbeiten? Also jetzt würde ich es so machen, z.Bsp. auf dem Mac Pixelmator öffnen und neue Datei und auf 1000x1000 setzen und dann das neue Bild da reins setzen und halt von oben bis unten am Seitenrand vergrössern (oder verkleinern) das es passt, dann es in jpg speichern und dann noch mal mit einem Programm das Bild optimieren wie Imageoptimizer das es unter 100 kb ist.
Wäre jetzt umständlich bei gefühlt vielleicht 100.000 Bilder das zu machen :-) Wie macht ihr das?
also habe bis jetzt eigentlich verschiedene Größen (z.BSP. 100x25) Bilder in meinem Shop reingestellt und die kb Größe unter 100 kb reduziert. Jetzt sehe ich das, dass für das Wb, bzw. den Shop wohl auch quadratische Bilder sein müßen damit sie alle gleich aussehen und nicht aus dem "Rahmen sprengen". Jetzt ist die Frage wie macht man es am besten? Geht es automatisch, oder muss man jedes Bild einzeln bearbeiten? Also jetzt würde ich es so machen, z.Bsp. auf dem Mac Pixelmator öffnen und neue Datei und auf 1000x1000 setzen und dann das neue Bild da reins setzen und halt von oben bis unten am Seitenrand vergrössern (oder verkleinern) das es passt, dann es in jpg speichern und dann noch mal mit einem Programm das Bild optimieren wie Imageoptimizer das es unter 100 kb ist.
Wäre jetzt umständlich bei gefühlt vielleicht 100.000 Bilder das zu machen :-) Wie macht ihr das?