Hallo an Alle,
ich brauche von LPs öfter mal die Cover-Pics, die ich mir auf "discogs.com" als JPG runterlade.
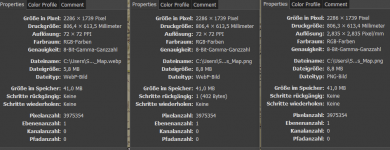
Neuerdings lassen sich dort die Pics per Rechtsklick aber nur noch im Format "webp" speichern.
Ich habe dann in den Firefox-Configs den Eintrag "image.webp.enabled" auf "false" geändert, wodurch die Bilder jetzt wieder als JPG gespeichert werden können, soweit so gut.
Meine Frage ist nun, ob das Deaktivieren von webp im Firefox künftig Probleme bei der Darstellung von Webseiten machen kann ?
Mir geht's darum, dass ich Bilder aus dem Web in dem Format speichern kann, wie sie auf dem Server hinterlegt sind, also meistens JPG, PNG.
Wenn mein Browser webp nicht unterstützt, müsste doch stattdessen auf allen Webseiten wieder das ursprüngliche Bildformat angezeigt u. speicherbar sein, ist das richtig ??
Sorry, blicke da nicht ganz durch, ein paar Erklärungen dazu wäre super nett..., Vielen Dank
ich brauche von LPs öfter mal die Cover-Pics, die ich mir auf "discogs.com" als JPG runterlade.
Neuerdings lassen sich dort die Pics per Rechtsklick aber nur noch im Format "webp" speichern.
Ich habe dann in den Firefox-Configs den Eintrag "image.webp.enabled" auf "false" geändert, wodurch die Bilder jetzt wieder als JPG gespeichert werden können, soweit so gut.
Meine Frage ist nun, ob das Deaktivieren von webp im Firefox künftig Probleme bei der Darstellung von Webseiten machen kann ?
Mir geht's darum, dass ich Bilder aus dem Web in dem Format speichern kann, wie sie auf dem Server hinterlegt sind, also meistens JPG, PNG.
Wenn mein Browser webp nicht unterstützt, müsste doch stattdessen auf allen Webseiten wieder das ursprüngliche Bildformat angezeigt u. speicherbar sein, ist das richtig ??
Sorry, blicke da nicht ganz durch, ein paar Erklärungen dazu wäre super nett..., Vielen Dank