Hi,
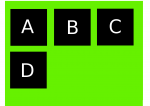
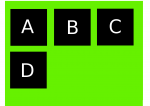
folgendes Problem: Mittels PHP Loop lade ich mir alle vorhandenen viele Bilder auf eine Seite. Die Bilder befinden sich in einem Container (gruen) und haben die Klassen col-12 col-md-4.

Nun moechte ich bei einem Click auf das jeweilige Bild ein Div (blau) unter dem jeweiligen Bild einblenden, in dem ich Inhalt nachladen moechte, welches ueber die gesamte Seitenbreite (ggf. auch nur Containerbreite) reicht:

Und genau daran scheitere ich gerade. Ein Collapse Div in jeweiliger Bildgroeße bekomme ich ohne weiteres wie folgt umgesetzt:
Nur ueber volle Seitenbreite wird's dann halt schwierig. Gibt's da vllt. ganz simple irgendwelche Helferklassen von Bootstrap, die ich einfach noch nicht entdeckt habe? Ein verstecktes Div mit fixer/absoluter Positionierung, kann's irgendwie auch nicht sein. Das eingeblendete Div soll ja ggf. auch unter Bild D bzw. X eingeblendet werden.

Ich befinde mich aktuell in nem Tunnelmodus, weshalb ich hier einfach mal nachhaken moechte. Vllt. hat ja jemand eine rettende Idee fuer mich? Danke vorab!
folgendes Problem: Mittels PHP Loop lade ich mir alle vorhandenen viele Bilder auf eine Seite. Die Bilder befinden sich in einem Container (gruen) und haben die Klassen col-12 col-md-4.

Nun moechte ich bei einem Click auf das jeweilige Bild ein Div (blau) unter dem jeweiligen Bild einblenden, in dem ich Inhalt nachladen moechte, welches ueber die gesamte Seitenbreite (ggf. auch nur Containerbreite) reicht:

Und genau daran scheitere ich gerade. Ein Collapse Div in jeweiliger Bildgroeße bekomme ich ohne weiteres wie folgt umgesetzt:
HTML:
<div class="img-container">
<div class="row">
@foreach($images as $img)
<div class="col-12 col-md-4">
@foreach($img['img'])
<a id="imgid-{{$i}}" class="show-detailview" role="button" data-toggle="collapse" href="#collapseExample-{{$i}}" aria-expanded="false" aria-controls="collapseExample">
<img class="img-fluid" src="xxx"/>
</a>
@endforeach
<div class="collapse" id="collapseExample-{{$i}}">
<div class="imgtoggle">
...
</div>
</div>
@php ($i++)
</div>
@endforeach
</div>
</div>Nur ueber volle Seitenbreite wird's dann halt schwierig. Gibt's da vllt. ganz simple irgendwelche Helferklassen von Bootstrap, die ich einfach noch nicht entdeckt habe? Ein verstecktes Div mit fixer/absoluter Positionierung, kann's irgendwie auch nicht sein. Das eingeblendete Div soll ja ggf. auch unter Bild D bzw. X eingeblendet werden.

Ich befinde mich aktuell in nem Tunnelmodus, weshalb ich hier einfach mal nachhaken moechte. Vllt. hat ja jemand eine rettende Idee fuer mich? Danke vorab!
