Hallo,
ich erstelle gerade ein Eingabeformular für das Eintragen von Geschäftsstellen, welche ich über ein Bootstrap-Modal mache.
Ich möchte die Eingabefelder natürlich vernünftig untereinander gelistet haben, jedoch bekomme ich Probleme, wenn ich in der einen Zeile weniger als 12 Spalten habe, und dann eigentlich die nächste Zeile schon losgehen soll.
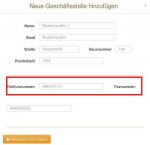
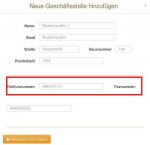
Wie auf dem Bild zu erkennen, soll die Faxnummer mit Eingabefeld natürlich erst auf der nächsten Zeile los gehen.

Die Zeile der Telefonnummer hat in der Summe aktuell 9 Spalten, wie kann ich denn jetzt einen unsichtbaren Platzhalter für die letzten 3 Spalten hinzufügen, damit die Faxnummer in die nächste Zeile rutscht?
Vielen Dank
ich erstelle gerade ein Eingabeformular für das Eintragen von Geschäftsstellen, welche ich über ein Bootstrap-Modal mache.
Ich möchte die Eingabefelder natürlich vernünftig untereinander gelistet haben, jedoch bekomme ich Probleme, wenn ich in der einen Zeile weniger als 12 Spalten habe, und dann eigentlich die nächste Zeile schon losgehen soll.
Wie auf dem Bild zu erkennen, soll die Faxnummer mit Eingabefeld natürlich erst auf der nächsten Zeile los gehen.

HTML:
<div class="col-sm-3 control-label"><label>Telefonnummer:</label></div>
<div class="form-group col-sm-6">
<input type="text" id="phone_number" class="form-control" placeholder="0643111111" data-toggle="tooltip"
data-placement="top" title="Telefonnummer eintragen">' +
<br/><br/>
</div>
<div class="col-sm-3 control-label"><label>Faxnummer:</label></div>
<div class="col-sm-6">
<input type="text" id="fax_number" class="form-control" placeholder="0643222222" data-toggle="tooltip"
data-placement="top" title="Faxnummer eintragen">
<br/><br/>
</div>Die Zeile der Telefonnummer hat in der Summe aktuell 9 Spalten, wie kann ich denn jetzt einen unsichtbaren Platzhalter für die letzten 3 Spalten hinzufügen, damit die Faxnummer in die nächste Zeile rutscht?
Vielen Dank
