F
Furtano
Gast
Hi,
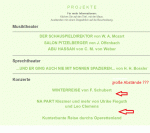
Warum sind die Abstände zwischen den Konzertiteln so groß?
Ich möchte dass sie sehr klein sind, denn ich habe nicht viel Platz.
(siehe Bild unten)
Warum sind die Abstände zwischen den Konzertiteln so groß?
Ich möchte dass sie sehr klein sind, denn ich habe nicht viel Platz.
(siehe Bild unten)
PHP:
<hr>
<h1>Konzerte</h1>
<table width="500" align="center" cellpadding="0" cellspacing="0">
<tr valign="top" style="padding:0;">
<td>
<span id="titel7">
<h1>
<font size="4" style="font-size: 16pt"><span class="Stil15">
<span id="titel7"><div align="center">
WINTERREISE von F. Schubert
</div></span>
</h1>
</span>
<span id="beschreibung7" style="font-size:16px;">
<b>
musikalischer Zyklus von Franz Schubert
(Angela Hohmann, Katharina Möller-Weitz und
Lothar Alexander Runze am Klavier)</b></p>
<p>
Die „Winterreise“ ist geprägt von Trauer, Lebensunlust und Sinnlosigkeit des Daseins. Daher resultieren auch die übermäßig vielen Lieder in Moll-Tonarten. Das Spiel in Moll war für Schubert ein Symbol seines eigenen Lebens. So klingt denn auch die „Winterreise“ mit dem „Leiermann“ aus.
</p>
<br>
<span style="color:#339900;">
Geplant waren mehrere, verschiedenartige Veranstaltungen an drei Wochenenden am Sparrplatz. Aufgrund schwerer Erkrankungen einer Sängerin und der Hauptdarstellerin im Schauspiel konnten leider nur weniger Veranstaltungen, als geplant, stattfinden.
</span>
</span>
</td>
</tr>
<tr>
<td valign="top">
<h1>
<font size="4" style="font-size: 16pt"><span class="Stil15">
<span id="titel8"><div align="center">
NA PART Klezmer und mehr von Ulrike Fieguth und Leo Clemens
</div></span>
</h1>
<span id="beschreibung8">
<a href="Logo/napart2.jpg">
<img src="Logo/napart2.jpg" width="500" alt=" NA PART Klezmer und mehr"></a>
<br>
<font size="3">
<br>
Der Name stammt aus dem Bulgarischen und heißt soviel wie „unterwegs“. Musikalisch bewegt sich das Duo zwischen Irish Folk, Klezmer, Balkanklängen bis hin zur Kaffeehausmusik. Manchmal melancholisch und nachdenklich, dann wieder temperamentvoll und voller Lebensfreude. Musik, die zum Verweilen einlädt und doch nie stehen bleibt.
</font>
</span>
</td>
</tr>
</table>