hemorieder
Lieutenant
- Registriert
- März 2003
- Beiträge
- 649
Hey,
ich habe ein design gemacht, und dass will ich jetzt zu einer Website machen, aber ich weiss garnich wie ich das anstellen soll.
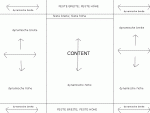
Hab schon nen bisschen mit divs rumgesgpielt, aber das wird irgendwie nix. Ich hab mal ne "Zeichnung" gemacht. Die is im anhang.
Wäre echt cool wenn mir einer sagen könnte wie ich das mit divs und li und ul lösen kann.
Lieben gruß hemorieder
ich habe ein design gemacht, und dass will ich jetzt zu einer Website machen, aber ich weiss garnich wie ich das anstellen soll.
Hab schon nen bisschen mit divs rumgesgpielt, aber das wird irgendwie nix. Ich hab mal ne "Zeichnung" gemacht. Die is im anhang.
Wäre echt cool wenn mir einer sagen könnte wie ich das mit divs und li und ul lösen kann.
Lieben gruß hemorieder