Zornbringer
Captain
- Registriert
- Mai 2011
- Beiträge
- 3.903
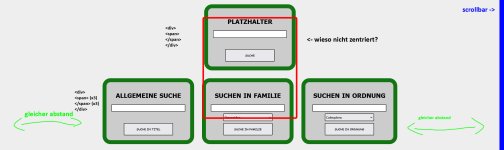
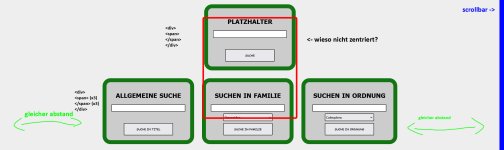
hallo, ich arbeite an einer homepage und habe ein problem, das ich mir nicht erklären kann. habe es mal anhand eines bildes veranschaulicht.

(ignoriert bitte, wie es aussieht. es ist in erster line spielerei und work in progress.)
hier sind die styles:
wenn ich das browserfenter verkleiner und die unteren kästen verschoben werden, sowohl 2+1 untereinander, sowie alle 3 untereinander, sind alle 4 kästen exakt zentriert angeordnet. nur in dieser default ansicht nicht und ich habe keine ahnung wieso.

(ignoriert bitte, wie es aussieht. es ist in erster line spielerei und work in progress.)
hier sind die styles:
CSS:
div#kasten
{
display: flex;
flex-flow: row wrap;
justify-content: center;
text-align:center;
margin:0;
padding:0;
}
span#kastenelement
{
border-color: #137512;
border-width: 16px;
border-style: solid;
border-radius: 32px;
margin: 16px;
padding: 16px;
background-color: #cccccc;
height:auto;
}wenn ich das browserfenter verkleiner und die unteren kästen verschoben werden, sowohl 2+1 untereinander, sowie alle 3 untereinander, sind alle 4 kästen exakt zentriert angeordnet. nur in dieser default ansicht nicht und ich habe keine ahnung wieso.
