raven16
Lieutenant
- Registriert
- Nov. 2008
- Beiträge
- 580
Hallo,
da wo der Firefox tolerant ist, stellt sich z.B. der IE oder Opera in IOS quer.

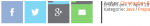
Ich weiß nicht was ich grundsätzlich falsch mache. Hat jemand eine Idee, woran das liegen könnte, dass rechts das so komisch ineinander verfrimelt ist?
Von dem fehlerhaften Farbeffekt bei den Sharing-Buttons abgesehen.
Quelltext:
LG
da wo der Firefox tolerant ist, stellt sich z.B. der IE oder Opera in IOS quer.
Ich weiß nicht was ich grundsätzlich falsch mache. Hat jemand eine Idee, woran das liegen könnte, dass rechts das so komisch ineinander verfrimelt ist?
Von dem fehlerhaften Farbeffekt bei den Sharing-Buttons abgesehen.
Quelltext:
PHP:
<div style="float:left;">
<!-- Sharing Buttons -->
<?php
$this_site = get_permalink();
echo'<div class="facebook"><a class="sharing" href="http://www.facebook.com/sharer.php?u='.$this_site.'&t='.get_the_title().'" target="_blank"></a></div>';
echo'<div class="twitter"><a class="sharing" id="ref_tw" href="http://twitter.com/home?status='.get_the_title().'+'.$this_site.'" onclick="javascript:window.open(this.href, \'\', \'menubar=no,toolbar=no,resizable=no,scrollbars=no,height=400,width=600\');return false;"></a></div>';
echo'<div class="googleplus"><a class="sharing" id="ref_gp" href="https://plus.google.com/share?url='.$this_site.'" onclick="javascript:window.open(this.href, \'\', \'menubar=no,toolbar=no,resizable=no,scrollbars=no,height=400,width=600\');return false"></a></div>';
echo'<div class="email"><a class="sharing" href="mailto:?Subject=Siehe%20dir%20die%20folgende%20Seite%20an&body='.$this_site.'" target="_top"></a></div>';
echo'<div style="clear:left;"></div>';
?>
</div>
<div style="float:left;border-left:3px solid #333;margin-left:20px;padding-left:5px;padding-top:4px;">
<label class="small">Author: </label><a href="about.php"><?php the_author(); ?></a><br>
<label class="small">Erstellt am: <?php the_date(); ?> um <?php the_time(); ?> Uhr</label><br>
<?php
//Kategorie-Links ausgeben
$categories = get_the_category();
$cat_size = count($categories);
echo'<label class="small">Kategorie: </label>';
for($i = 0;$i < $cat_size;$i++)
{
echo'<a href="'.get_category_link($categories[$i]->cat_ID).'">'.$categories[$i]->cat_name.'</a>';
if($i != $cat_size - 1) echo' / ';
}
?>
</div>
<div style="clear:left;"></div>LG
