Hallo.
Ich habe mehrere Probleme in meinem HTML / Javascript die auf den ersten Blick keinen Sinn ergeben. Ich habe 2 Input Felder bei denen man eine Nummer eingeben soll. Wenn ich auf plus oder minus drücke fängt html an von alleine bis zum min oder max zu inkrementieren oder zu dekrementieren, je nach dem über welchen button davon die maus hovert. Einfach so eine Zahl einzutragen geht zwar, aber das wäre für meinen Anwendungsfall nicht praktikabel. Auch ist auffällig das in einer Textarea Text den ich eingebe einmalig markiert und auch eingefügt werden kann, aber nach ein paar mal klicken ist es nicht mehr möglich im Textfeld mit der Maus frei den Cursor zu positionieren. Das geht dann nur noch mit der Tastatur. Auch auffällig ist, das bei dieser relativ Javascript lastigen Seite (Es werden viele Funktionen geladen, teilweise in einer Reihe) oft das Speichern oder Laden eines Projektes erst beim 2x reload funktionieren. Oft wird ein Teil (zb ein HTML dummy an dem Codeeingaben vorgeschaut werden) nicht korrekt geladen worden ist, sodass sich zb sein CSS statt auf die ID des dummys auf das übergeordnete Element verteilen, was dazu führt das der Dummy die ganze Seite überspannt, unsichtbar.
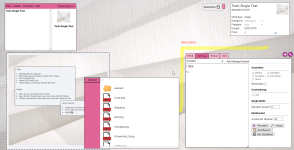
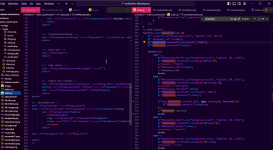
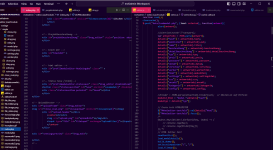
Den ganzen Code hier zu posten wäre nicht möglich. Ich habe mal ein kurzes Video von den zwei zunächst relevanten Fehlern gemacht, sowie 2 Screenshots um den Typ des Javas und des Aufbaus etwas zu veranschaulichen.
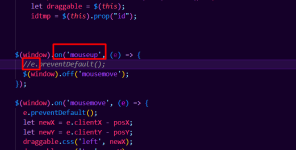
Was kann dazu führen das das Feld automatisch inkrementiert? Also das zb browserseitig ein vom browser (Nicht von meinem code) verwendetes mouserelease oder so etwas da involviert sein könnte?
Hier der Link zum Fehlervideo:

Ich habe mehrere Probleme in meinem HTML / Javascript die auf den ersten Blick keinen Sinn ergeben. Ich habe 2 Input Felder bei denen man eine Nummer eingeben soll. Wenn ich auf plus oder minus drücke fängt html an von alleine bis zum min oder max zu inkrementieren oder zu dekrementieren, je nach dem über welchen button davon die maus hovert. Einfach so eine Zahl einzutragen geht zwar, aber das wäre für meinen Anwendungsfall nicht praktikabel. Auch ist auffällig das in einer Textarea Text den ich eingebe einmalig markiert und auch eingefügt werden kann, aber nach ein paar mal klicken ist es nicht mehr möglich im Textfeld mit der Maus frei den Cursor zu positionieren. Das geht dann nur noch mit der Tastatur. Auch auffällig ist, das bei dieser relativ Javascript lastigen Seite (Es werden viele Funktionen geladen, teilweise in einer Reihe) oft das Speichern oder Laden eines Projektes erst beim 2x reload funktionieren. Oft wird ein Teil (zb ein HTML dummy an dem Codeeingaben vorgeschaut werden) nicht korrekt geladen worden ist, sodass sich zb sein CSS statt auf die ID des dummys auf das übergeordnete Element verteilen, was dazu führt das der Dummy die ganze Seite überspannt, unsichtbar.
Den ganzen Code hier zu posten wäre nicht möglich. Ich habe mal ein kurzes Video von den zwei zunächst relevanten Fehlern gemacht, sowie 2 Screenshots um den Typ des Javas und des Aufbaus etwas zu veranschaulichen.
Was kann dazu führen das das Feld automatisch inkrementiert? Also das zb browserseitig ein vom browser (Nicht von meinem code) verwendetes mouserelease oder so etwas da involviert sein könnte?
Hier der Link zum Fehlervideo:
YouTube
An dieser Stelle steht ein externer Inhalt von YouTube, der den Forumbeitrag ergänzt. Er kann mit einem Klick geladen und auch wieder ausgeblendet werden.
Ich bin damit einverstanden, dass YouTube-Embeds geladen werden. Dabei können personenbezogene Daten an YouTube übermittelt werden. Mehr dazu in der Datenschutzerklärung.
Anhänge
Zuletzt bearbeitet: