Martinus33
Lt. Commander
- Registriert
- Juni 2011
- Beiträge
- 1.657
Hallo,
HTML-Code in VSC formatieren, dazu wird gerne die Extension Prettier Code Formatter empfohlen.
Es formatiert HTML-Code, CSS, alles Mögliche, wobei es mir nur um HTML und CSS geht.
Meine Webseiten sind vor allem textlastige Infoseiten, viele Überschriften, Absätze, Bilder, Textlinks usw.
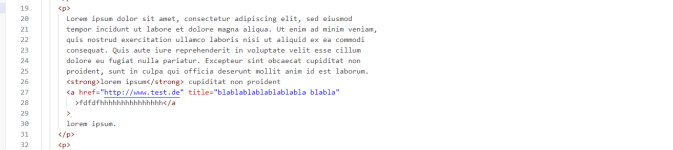
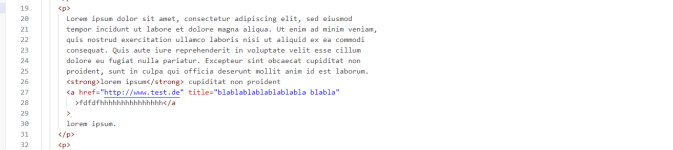
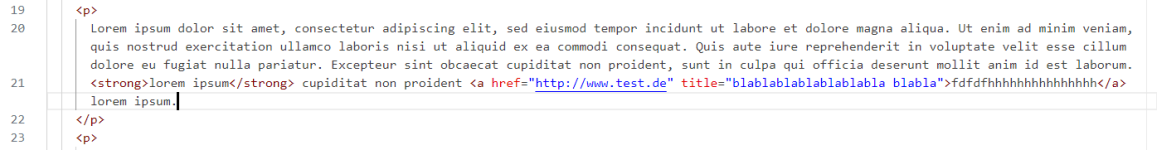
Das bei jedem YT-Video empfohlene Prettier macht mit einem ganz normalen Textabsatz aber das Folgende, was die beiden Bilder zeigen. Mache ich da etwas falsch? Mehr als Installieren und dann ausführen per Einzelfall oder Speicheraktion kann man doch nicht machen.
Vorher:

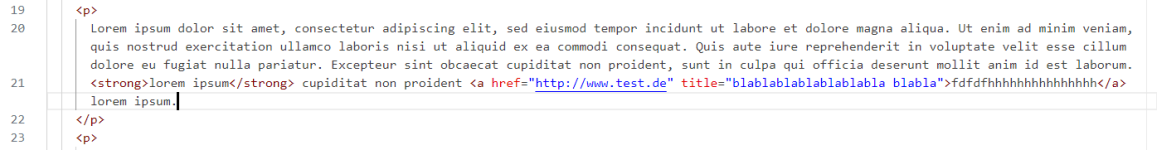
Nachher, also "formatiert":

HTML-Code in VSC formatieren, dazu wird gerne die Extension Prettier Code Formatter empfohlen.
Es formatiert HTML-Code, CSS, alles Mögliche, wobei es mir nur um HTML und CSS geht.
Meine Webseiten sind vor allem textlastige Infoseiten, viele Überschriften, Absätze, Bilder, Textlinks usw.
Das bei jedem YT-Video empfohlene Prettier macht mit einem ganz normalen Textabsatz aber das Folgende, was die beiden Bilder zeigen. Mache ich da etwas falsch? Mehr als Installieren und dann ausführen per Einzelfall oder Speicheraktion kann man doch nicht machen.
Vorher:

Nachher, also "formatiert":