padam
Banned
- Registriert
- März 2006
- Beiträge
- 541
hi leutz,
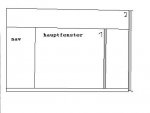
hab mir gerade so ein frameset gebaut, siehe anhang,
ich will , dass das gesamte fenster also das gesamtfenster gescrollt werden kann (2) und nicht nur das einzellne hauptfensterframe (1), wenn der inhalt des hauptframes größer ist als die gesamtseite. ich hoffe ihr versteht das.
ich meine , es ist kein problem dass scrolling in den frames zu untersagen, aber das is sinnlos , weil die gesamtseite noch bis nach unten scrollt, sie scrollt überhaupt nicht.
also wie bekomme ich die höhe des hauptframes an der stelle wo das * im frameset is
hier ma mein frameset
hab auch schon ein wenig bei selfhtml gelesen, werde aber irgendwie nich fündig
hab mir gerade so ein frameset gebaut, siehe anhang,
ich will , dass das gesamte fenster also das gesamtfenster gescrollt werden kann (2) und nicht nur das einzellne hauptfensterframe (1), wenn der inhalt des hauptframes größer ist als die gesamtseite. ich hoffe ihr versteht das.
ich meine , es ist kein problem dass scrolling in den frames zu untersagen, aber das is sinnlos , weil die gesamtseite noch bis nach unten scrollt, sie scrollt überhaupt nicht.
also wie bekomme ich die höhe des hauptframes an der stelle wo das * im frameset is
hier ma mein frameset
Code:
<frameset rows="150,*,30" bordercolor="#000099">
<frame src="head.html" name="head" scrolling="no" marginheight="0" marginwidth="0" noresize="noresize">
<frameset cols="155,*,150">
<frame src="nav.html" name="Navigation" scrolling="no" marginheight="0" marginwidth="0" noresize="noresize">
<frame src="dat.html" name="Daten" scrolling="no" marginheight="0" marginwidth="0" noresize="noresize">
<frame src="haupt.html" name="seite" scrolling="no" marginheight="0" marginwidth="0" noresize="noresize">
</frameset>
<frame src="fuss.html" name="head" scrolling="no" marginheight="0" marginwidth="0" noresize="noresize">
</frameset>Anhänge
Zuletzt bearbeitet: