Schnuffix10
Cadet 2nd Year
- Registriert
- Okt. 2013
- Beiträge
- 24
Heyho!
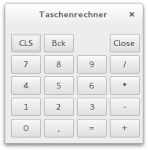
kleiner Taschenrechner mit Java GridLayout steht soweit...
Problem:
Wenn ich eine Zahl anklicke erscheint sie auch im Anzeigefeld drüber, wenn ich nun eine Zweite dazu nehme (beispeil weil ich mit der 22 rechnen will) verschwindet die erste. Er zeigt also immer nur eine im Anzeigefeld an.
Wie kann ich das lösen?
Meine Idee ging dahin: nochmal mit .gettext(); zu arbeiten. Wenn ich es inenrhalb des switch setze, meckert er allerdings (Unreachable code).
Jemand vielleicht eine Idee?
Besten Dank!!!
kleiner Taschenrechner mit Java GridLayout steht soweit...
Problem:
Wenn ich eine Zahl anklicke erscheint sie auch im Anzeigefeld drüber, wenn ich nun eine Zweite dazu nehme (beispeil weil ich mit der 22 rechnen will) verschwindet die erste. Er zeigt also immer nur eine im Anzeigefeld an.
Wie kann ich das lösen?
Meine Idee ging dahin: nochmal mit .gettext(); zu arbeiten. Wenn ich es inenrhalb des switch setze, meckert er allerdings (Unreachable code).
Jemand vielleicht eine Idee?
Besten Dank!!!
Code:
import org.eclipse.swt.SWT;
import org.eclipse.swt.events.MouseAdapter;
import org.eclipse.swt.events.MouseEvent;
import org.eclipse.swt.layout.GridData;
import org.eclipse.swt.layout.GridLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Label;
import org.eclipse.swt.widgets.Shell;
import org.eclipse.swt.widgets.Text;
public class haupt {
public static void main(String[] args) {
Display display = new Display();
Shell shell = new Shell(display, SWT.DIALOG_TRIM);
shell.setSize(240, 245);
shell.setText("Taschenrechner");
GridLayout gridLayout = new GridLayout();
gridLayout.numColumns = 4;
gridLayout.makeColumnsEqualWidth = true;
gridLayout.marginHeight = 10;
gridLayout.marginWidth = 10;
shell.setLayout(gridLayout);
String buttons [] = {"CLS","Bck", "", "Close", "7","8", "9", "/", "4", "5",
"6", "*", "1", "2", "3", "-", "0", ",", "=", "+"};
Text text1 = new Text(shell, SWT.BORDER);
GridData gridData3 = new GridData();
gridData3.horizontalAlignment = GridData.FILL;
gridData3.grabExcessHorizontalSpace = true;
gridData3.grabExcessVerticalSpace = true;
gridData3.verticalAlignment = GridData.FILL;
gridData3.horizontalSpan = 4;
text1.setLayoutData(gridData3);
for(int i = 0; i<buttons.length; i++) {
if (i == 2) {
Label label = new Label(shell, SWT.CENTER);
GridData gd2 = new GridData(SWT.FILL, SWT.FILL, true, true);
label.setLayoutData(gd2);
}
else {
final int speicher=i;
Button buttonsss = new Button(shell,SWT.PUSH);
buttonsss.setText(buttons[i]);
GridData gd = new GridData();
gd.widthHint = 50;
gd.heightHint = 30;
buttonsss.setLayoutData(gd);
buttonsss.addMouseListener(new MouseAdapter(){
public void mouseDown(MouseEvent e) {
switch ( speicher )
{
case 4:
text1.setText(buttons[speicher]);
break;
case 5:
text1.setText(buttons[speicher]);
break;
case 6:
text1.setText(buttons[speicher]);
break;
case 8:
text1.setText(buttons[speicher]);
break;
case 9:
text1.setText(buttons[speicher]);
break;
case 10:
text1.setText(buttons[speicher]);
break;
case 12:
text1.setText(buttons[speicher]);
break;
case 13:
text1.setText(buttons[speicher]);
break;
case 14:
text1.setText(buttons[speicher]);
break;
case 16:
text1.setText(buttons[speicher]);
break;
case 3:
display.dispose();
break;
int eingabe = text1.getTextLimit();
}
} });
}
}
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch()) {
display.sleep();
}
}
display.dispose();
}
}