elektromike
Cadet 2nd Year
- Registriert
- Aug. 2018
- Beiträge
- 17
Ich bin als "Anfänger" zur Zeit mit einem kleineren Projekt beschäftigt und befülle Themen bereiche mit kleinen Textfragmente (Erklärungen und Hinweise).
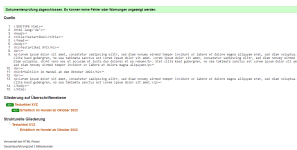
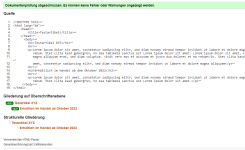
Fragestellung : bisher hatte ich den HTML Text unstrukturiert eingegeben (s. Bild Nr. 1) und der Validator betrachtet die Variante "eigerückter Text" als auch jener "ohne Einrückung" es als korrekt. Nun wird mir mitgeteilt, dass es bezüglich den Suchmaschinen durchaus von Vorteil sei, den Text - zwingend - zu strukturieren (s. Bild Nr. 2).
Verunsichert bin ich, weil es teilweise einschlägige Artikel gibt, welche erklären, dass kleinere Artikel innerhalb einer Webseite nicht zwingend strukturiert werden müsse (s. Bild 1) und andere meinen, dass es zwingend sei - verschiedene Aussagen verunsichern.
Anmerkung : bei der erwähnten Frage, wird kein CSS Code eingebunden und HTML dient nur der eigentlichen Textdarstellung.
Vielen Dank für eine - richtungsweisende - Antwort.
Fragestellung : bisher hatte ich den HTML Text unstrukturiert eingegeben (s. Bild Nr. 1) und der Validator betrachtet die Variante "eigerückter Text" als auch jener "ohne Einrückung" es als korrekt. Nun wird mir mitgeteilt, dass es bezüglich den Suchmaschinen durchaus von Vorteil sei, den Text - zwingend - zu strukturieren (s. Bild Nr. 2).
Verunsichert bin ich, weil es teilweise einschlägige Artikel gibt, welche erklären, dass kleinere Artikel innerhalb einer Webseite nicht zwingend strukturiert werden müsse (s. Bild 1) und andere meinen, dass es zwingend sei - verschiedene Aussagen verunsichern.
Anmerkung : bei der erwähnten Frage, wird kein CSS Code eingebunden und HTML dient nur der eigentlichen Textdarstellung.
Vielen Dank für eine - richtungsweisende - Antwort.