Wheeler0815
Newbie
- Registriert
- Aug. 2016
- Beiträge
- 5
Hi zusammen,
ich nutze Chrome (54.0.2840.99 m) Windows 10 x64
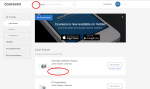
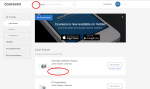
Habe seit einiger Zeit ein Problem... im Chrome (aucgh bei älteren Versionen) werden auf einigen Websites die kleinen Icons nicht mehr angezeigt, sondern nur noch schwarze kleine Kästchen. Ich habe schon Stunden gegooglet, rumprobiert und neu installiert... aber nichts hilft.
IE und FF funktioniert übrigens alles..
Anbei ein Beispiel von der coursera.org website...

ich nutze Chrome (54.0.2840.99 m) Windows 10 x64
Habe seit einiger Zeit ein Problem... im Chrome (aucgh bei älteren Versionen) werden auf einigen Websites die kleinen Icons nicht mehr angezeigt, sondern nur noch schwarze kleine Kästchen. Ich habe schon Stunden gegooglet, rumprobiert und neu installiert... aber nichts hilft.
IE und FF funktioniert übrigens alles..
Anbei ein Beispiel von der coursera.org website...