HobbyWebAgent
Banned
- Registriert
- Jan. 2021
- Beiträge
- 4
Hi,
für einen Kunden müsste ich einen Konfigurator in einem Onlineshop bauen. Es geht darum, Geldbörsen zu beschriften.
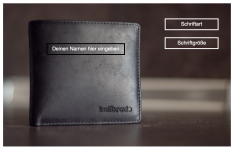
Der Kunde möchte eine leere Vorlage und darauf dann ein Textfeld, welches der Shopkäufer dann ändern kann.
Die Seite läuft aktuell auf Wordpress - ich habe umfangreiche HTML- und PHP-Kenntnisse, jedoch noch nie so einen Konfigurator selbst gebaut.
Anbei ein Bild, wie wir uns das vorstellen.
Bekommt man eine Dropdown-Box mit einfachen Mitteln hin, so dass sich der Kunde eine Schriftart und eine Schriftgröße aussuchen kann?
Wäre ein Export und eine Auto-Weiterleitung des fertig konfigurierten Artikels als JPG auf einfache Art möglich?
LG!
für einen Kunden müsste ich einen Konfigurator in einem Onlineshop bauen. Es geht darum, Geldbörsen zu beschriften.
Der Kunde möchte eine leere Vorlage und darauf dann ein Textfeld, welches der Shopkäufer dann ändern kann.
Die Seite läuft aktuell auf Wordpress - ich habe umfangreiche HTML- und PHP-Kenntnisse, jedoch noch nie so einen Konfigurator selbst gebaut.
Anbei ein Bild, wie wir uns das vorstellen.
Bekommt man eine Dropdown-Box mit einfachen Mitteln hin, so dass sich der Kunde eine Schriftart und eine Schriftgröße aussuchen kann?
Wäre ein Export und eine Auto-Weiterleitung des fertig konfigurierten Artikels als JPG auf einfache Art möglich?
LG!