Martinus33
Lt. Commander
- Registriert
- Juni 2011
- Beiträge
- 1.660
Hallo,
ich möchte eine Website ohne CMS rein "statisch" nur mit HTML und CSS erstellen.
Mit dem Inspector von FF kann man die CSS-Regeln bestehender Sites analysieren. Ich mache mich damit gerade vertraut und bin auf etwas gestoßen, was ich nicht verstehe. Es betrifft die Gesamtbreite einer Webseite.
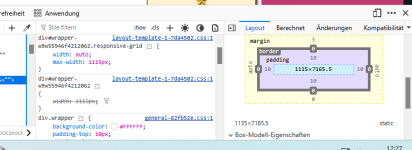
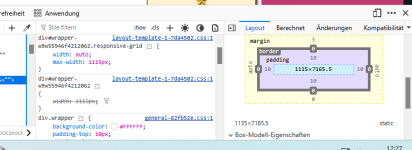
Ich schaue mir eine Webseite auf dem desktop mit dem FF an und mache ganz außen einen Rechtsklick + "untersuchen". Es geht dann der Inspector unten auf. Rechts bekomme ich Infos zu dem div-wrapper, der den gesamten Content im body umspannt (wird ja oft so gemacht). Siehe screenshot:

Wie der screenshot zeigt, hat die Webseite durch den div-wrapper eine Gesamtbreite von 1115px, per max-width: "1115px".
Der div-wrapper hat außerdem 10px padding.
Padding ist aber doch der Abstand nach innen, warum ist das 10px-padding in der Grafik des Boxmodelles außen und ergibt dann 1135px Gesamtbreite aus 1115 plus 2x10px links und rechts?
ich möchte eine Website ohne CMS rein "statisch" nur mit HTML und CSS erstellen.
Mit dem Inspector von FF kann man die CSS-Regeln bestehender Sites analysieren. Ich mache mich damit gerade vertraut und bin auf etwas gestoßen, was ich nicht verstehe. Es betrifft die Gesamtbreite einer Webseite.
Ich schaue mir eine Webseite auf dem desktop mit dem FF an und mache ganz außen einen Rechtsklick + "untersuchen". Es geht dann der Inspector unten auf. Rechts bekomme ich Infos zu dem div-wrapper, der den gesamten Content im body umspannt (wird ja oft so gemacht). Siehe screenshot:

Wie der screenshot zeigt, hat die Webseite durch den div-wrapper eine Gesamtbreite von 1115px, per max-width: "1115px".
Der div-wrapper hat außerdem 10px padding.
Padding ist aber doch der Abstand nach innen, warum ist das 10px-padding in der Grafik des Boxmodelles außen und ergibt dann 1135px Gesamtbreite aus 1115 plus 2x10px links und rechts?
