Ich habe mich etwas mit Fine-Tuning der Liniendiagrammen in unseren Artikeln beschäftigt.
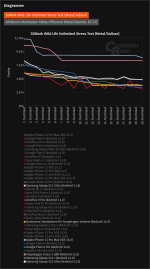
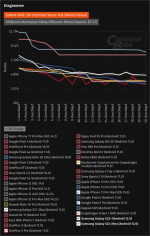
Die Legende unterhalb von Liniendiagrammen enthält für eine bessere Übersicht jetzt out-of-the-box erstmal nur die sichtbaren Elemente. Die Einträge weiterer Elemente kann man per Klick auf einen neuen Button "+x Einträge" (bekannt aus Balkendiagrammen) einblenden. Im Gegensatz zu Balkendiagrammen werden deren Linien dabei nicht alle sofort sichtbar gemacht (das wäre zu unübersichtlich), sondern können einzeln per Checkbox (de-)aktiviert werden.
Möglich wird das dadurch, dass die Legende nun kein SVG-Bestandteil mehr ist, sondern mit HTML und CSS umgesetzt ist. Das führt auch dazu, dass der Titel eines Elements jetzt umbrechen kann, was wiederum in mehr Fällen als zuvor eine platzsparende mehrspaltige Darstellung der Legende ermöglicht. Dass man einzelne Elemente überhaupt per Klick (de-)aktivieren kann, wird jetzt zudem dadurch deutlicher gemacht, dass neben einem Element kein farbiger Knubbel mehr ausgegeben wird, sondern eine Checkbox mit farbigem Rahmen und Akzentfarbe.
Darüber hinaus gibt es neue Hover-Effekte, um leichter erfassen zu können, welche Linie zu welchem Element gehört und umgekehrt: Bei Maus-Hover über eine Linie wird jetzt das entsprechende Element in der Legende hervorgehoben (das geschah bislang nur bei Mausklick). Umgekehrt gilt dasselbe.
Auch der Titel und der Rahmen sind jetzt keine SVG-Bestandteile mehr, was bei Ausgabe eines Liniendiagramms innerhalb der neuen Diagramm-Bündel (Ausgabe mehrerer Diagramme mitels Tabs) etwas Platzverschwendung vermeidet. Zu guter letzt wirkt sich eine vom Redakteur festgelegte Hervorhebung bestimmter Elemente in Fettschrift jetzt auch in Liniendiagrammen aus (bislang gab es das nur in Balkendiagrammen).
Die Screenshots sind von hier: https://www.computerbase.de/artikel/smartphones/samsung-galaxy-s22-ultra-s22-plus-test.79793/seite-2
Konstruktive Kritik ist wie immer willkommen!
Die Legende unterhalb von Liniendiagrammen enthält für eine bessere Übersicht jetzt out-of-the-box erstmal nur die sichtbaren Elemente. Die Einträge weiterer Elemente kann man per Klick auf einen neuen Button "+x Einträge" (bekannt aus Balkendiagrammen) einblenden. Im Gegensatz zu Balkendiagrammen werden deren Linien dabei nicht alle sofort sichtbar gemacht (das wäre zu unübersichtlich), sondern können einzeln per Checkbox (de-)aktiviert werden.
Möglich wird das dadurch, dass die Legende nun kein SVG-Bestandteil mehr ist, sondern mit HTML und CSS umgesetzt ist. Das führt auch dazu, dass der Titel eines Elements jetzt umbrechen kann, was wiederum in mehr Fällen als zuvor eine platzsparende mehrspaltige Darstellung der Legende ermöglicht. Dass man einzelne Elemente überhaupt per Klick (de-)aktivieren kann, wird jetzt zudem dadurch deutlicher gemacht, dass neben einem Element kein farbiger Knubbel mehr ausgegeben wird, sondern eine Checkbox mit farbigem Rahmen und Akzentfarbe.
Darüber hinaus gibt es neue Hover-Effekte, um leichter erfassen zu können, welche Linie zu welchem Element gehört und umgekehrt: Bei Maus-Hover über eine Linie wird jetzt das entsprechende Element in der Legende hervorgehoben (das geschah bislang nur bei Mausklick). Umgekehrt gilt dasselbe.
Auch der Titel und der Rahmen sind jetzt keine SVG-Bestandteile mehr, was bei Ausgabe eines Liniendiagramms innerhalb der neuen Diagramm-Bündel (Ausgabe mehrerer Diagramme mitels Tabs) etwas Platzverschwendung vermeidet. Zu guter letzt wirkt sich eine vom Redakteur festgelegte Hervorhebung bestimmter Elemente in Fettschrift jetzt auch in Liniendiagrammen aus (bislang gab es das nur in Balkendiagrammen).
Die Screenshots sind von hier: https://www.computerbase.de/artikel/smartphones/samsung-galaxy-s22-ultra-s22-plus-test.79793/seite-2
Konstruktive Kritik ist wie immer willkommen!