ger.ruler
Lt. Junior Grade
- Registriert
- Nov. 2007
- Beiträge
- 264
Moin,
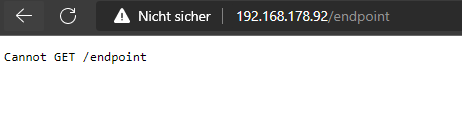
ich habe ein kleines Problem. Ich möchte 2 Nodejs-Apps, die ich mit pm2 manage, über nginx laufen lassen. Die Idee dahinter ist, auf Ports in den FrontEnd-Apps zu verzichten und die Endpunkte über eine Subdomain anzusprechen. Ich bin diesem hier ab Step3 gefolgt und die Basis-Route funktioniert auch, allerdings wird der Endpunkt nicht aufgelöst.
https://www.digitalocean.com/commun...js-application-for-production-on-ubuntu-22-04
Aus Sicht der Apps ist alles i.O. . Habe zum Testen die Ports in ufw freigegeben und die Apps lassen sich über direktes Ansprechen finden.
Ubuntu 22.04 lxc
nginx
nodejs v16.10
Lt. der Beschreibung lassen sich 2 Serverblocks in derselben File konfigurieren, mein config ist gelinked und sieht so aus:
Funktioniert das mit dem Reverse-Proxy nicht so, wie ich mir das gedacht habe ^^ ?
ich habe ein kleines Problem. Ich möchte 2 Nodejs-Apps, die ich mit pm2 manage, über nginx laufen lassen. Die Idee dahinter ist, auf Ports in den FrontEnd-Apps zu verzichten und die Endpunkte über eine Subdomain anzusprechen. Ich bin diesem hier ab Step3 gefolgt und die Basis-Route funktioniert auch, allerdings wird der Endpunkt nicht aufgelöst.
https://www.digitalocean.com/commun...js-application-for-production-on-ubuntu-22-04
Aus Sicht der Apps ist alles i.O. . Habe zum Testen die Ports in ufw freigegeben und die Apps lassen sich über direktes Ansprechen finden.
Ubuntu 22.04 lxc
nginx
nodejs v16.10
Lt. der Beschreibung lassen sich 2 Serverblocks in derselben File konfigurieren, mein config ist gelinked und sieht so aus:
Code:
server {
listen 80;
location / {
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $host;
proxy_pass http://0.0.0.0:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
location /endpoint {
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $host;
proxy_pass http://0.0.0.0:3001;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}Funktioniert das mit dem Reverse-Proxy nicht so, wie ich mir das gedacht habe ^^ ?