Hallo zusammen,
wahrscheinlich komme ich jetzt mit einem Problem im
absoluten Basic-Bereich - dennoch komme ich leider
nicht weiter und bräuchte mal eure Hilfe.
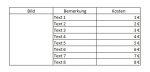
Ich möchte gerne eine Tabelle erstellen, wie diese im Screen ersichtlich ist.
Das Bild in der ersten Spalte soll hierbei über 8 Zeilen gehen. Wie kann
ich dies am besten realisieren? Mit Colspan komme ich nicht voran.
VG, David
wahrscheinlich komme ich jetzt mit einem Problem im
absoluten Basic-Bereich - dennoch komme ich leider
nicht weiter und bräuchte mal eure Hilfe.
Ich möchte gerne eine Tabelle erstellen, wie diese im Screen ersichtlich ist.
Das Bild in der ersten Spalte soll hierbei über 8 Zeilen gehen. Wie kann
ich dies am besten realisieren? Mit Colspan komme ich nicht voran.
VG, David