Shadow1701
Ensign
- Registriert
- Juli 2012
- Beiträge
- 246
Guten Morgen,
mir fällt kein besserer Titel ein. Verzeiht mir.
Ich habe einen DIV Container mit einer vorgegebenen Länge und Höhe. Da steht auch ein Text drinnen. Dieser DIV Container gehört zu einer Film Datenbank und soll jetzt die Information die mir die Software tsDoctor gegeben hat grafisch wiedergeben.
Beispiel:
Der Film ist 100 Minuten lang. Bei Minute 50 hat tsDoctor einen Fehler gefunden. Die Information dass das so ist habe ich in der DB gespeichert. Jetzt soll genau in der Mitte des DIV ein schmaler roter Strich dargestellt werden.
Jetzt habe ich bei Minute 22 einen weitere Fehler, jetzt soll bei Position 22% im Div ein weitere schmaler roter Strich dargestellt werden. usw....... Es kann ein Fehler sein, zwei Fehler oder 52. Egal.
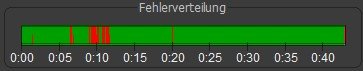
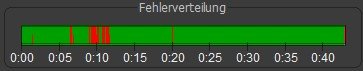
Als Beispiel wie es aussehen soll habe ich einen Screenshot von tsDoctor gemacht, wichtig ist nur die grafische Darstellung der Fehler in Form der roten Striche:

Eine Möglichkeit wäre es DIV an DIV zu reihen: Für den Bereich ohne Fehler ein DIV mit entsprechender Breite und weißen Hintergrund. Dann ein DIV mit roten Hintergrund mit 1px Breite. Dann ein DIV mit weißen Hintergrund und entsprechnder Breite. usw.... Elegant ist das nicht.
Oder ich lasse PHP ein Hintergrundbild generieren das halt entsprechend aussieht. Das bekomme ich auch hin.
Da ich in CSS nicht so Sattefest bin frage ich euch ob das Sinn macht das mit CSS zu realisieren (und falls ja, wie) oder ob es besser wäre mit PHP die Bilder zu generieren und im DIV als Hintergrund einzupflegen.
mir fällt kein besserer Titel ein. Verzeiht mir.
Ich habe einen DIV Container mit einer vorgegebenen Länge und Höhe. Da steht auch ein Text drinnen. Dieser DIV Container gehört zu einer Film Datenbank und soll jetzt die Information die mir die Software tsDoctor gegeben hat grafisch wiedergeben.
Beispiel:
Der Film ist 100 Minuten lang. Bei Minute 50 hat tsDoctor einen Fehler gefunden. Die Information dass das so ist habe ich in der DB gespeichert. Jetzt soll genau in der Mitte des DIV ein schmaler roter Strich dargestellt werden.
Jetzt habe ich bei Minute 22 einen weitere Fehler, jetzt soll bei Position 22% im Div ein weitere schmaler roter Strich dargestellt werden. usw....... Es kann ein Fehler sein, zwei Fehler oder 52. Egal.
Als Beispiel wie es aussehen soll habe ich einen Screenshot von tsDoctor gemacht, wichtig ist nur die grafische Darstellung der Fehler in Form der roten Striche:

Eine Möglichkeit wäre es DIV an DIV zu reihen: Für den Bereich ohne Fehler ein DIV mit entsprechender Breite und weißen Hintergrund. Dann ein DIV mit roten Hintergrund mit 1px Breite. Dann ein DIV mit weißen Hintergrund und entsprechnder Breite. usw.... Elegant ist das nicht.
Oder ich lasse PHP ein Hintergrundbild generieren das halt entsprechend aussieht. Das bekomme ich auch hin.
Da ich in CSS nicht so Sattefest bin frage ich euch ob das Sinn macht das mit CSS zu realisieren (und falls ja, wie) oder ob es besser wäre mit PHP die Bilder zu generieren und im DIV als Hintergrund einzupflegen.
