Hallo.
Ich möchte Benutzernachrichten untereinander anzeigen und wie bei Telegram etc. soll der Umrandende Container wie eine Blase aussehen, mit Text und Überschrift Container innendrin. Dazu soll eigener Text Rechts und fremder Text links 'floaten'.
Dazu muss der Container in dem Head und Text drin sind mitwachsen, wenn eines der Kindelemente grösser wird, je nach Textlänge in Text
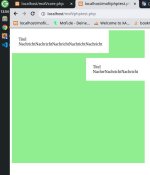
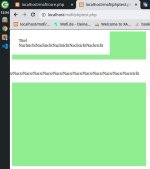
Ich stehe im Moment wie ein Ochs vorm Berg. Entweder nimmt der Container die ganze Zeile ein, oder wenn ich display: inline-block verwende wächst der container so wie er soll, aber die Container lassen sich partout nicht mehr untereinander positionieren, sondern kommen je nach Float von links nach rechts oder rechts nach links.
Ich hatte versucht dies zu umgehen, indem ich die inline-block wrapper container in einen unsichtbaren relativ positionierten container einfasse, aber auch das wird gänzlich ignoriert wenn das Child Element display: inline-block angegeben hat.
Hat jemand eine einfache und kurze CSS Lösung?
Ich möchte Benutzernachrichten untereinander anzeigen und wie bei Telegram etc. soll der Umrandende Container wie eine Blase aussehen, mit Text und Überschrift Container innendrin. Dazu soll eigener Text Rechts und fremder Text links 'floaten'.
Dazu muss der Container in dem Head und Text drin sind mitwachsen, wenn eines der Kindelemente grösser wird, je nach Textlänge in Text
Ich stehe im Moment wie ein Ochs vorm Berg. Entweder nimmt der Container die ganze Zeile ein, oder wenn ich display: inline-block verwende wächst der container so wie er soll, aber die Container lassen sich partout nicht mehr untereinander positionieren, sondern kommen je nach Float von links nach rechts oder rechts nach links.
Ich hatte versucht dies zu umgehen, indem ich die inline-block wrapper container in einen unsichtbaren relativ positionierten container einfasse, aber auch das wird gänzlich ignoriert wenn das Child Element display: inline-block angegeben hat.
Hat jemand eine einfache und kurze CSS Lösung?
PHP:
echo '<div id="Dialogcontainer">';
while($row = $getdialog -> fetch_assoc() ){
if($row["von"] == $self){
echo "<div class='containerdlgmsg'>
<div class='Dialog_Nachricht' style='float: right'>
<div class='Dialog_Head'><b>".$row["von"]."</b></div>
<div class='Dialog_Text'>".$row["nachricht"]."</div>
</div>
</div>";
}else{
echo "<div class='containerdlgmsg'>
<div class='Dialog_Nachricht' style='float: left'>
<div class='Dialog_Head'><b>".$row["von"]."</b></div>
<div class='Dialog_Text'>".$row["nachricht"]."</div>
</div>
</div>";
}
}
HTML:
/* Container Dialogausgabe */
#Dialogcontainer{
position: absolute;
width: 100%; height: 100%;
padding: 20px;
box-sizing:border-box;
overflow-y: scroll;
overflow-x: hidden;
}
/* containerdlgmsg */
.containerdlgmsg{
position: relative;
width: 90%;
background-color: black;
}
/* Container einzelne Nachricht */
.Dialog_Nachricht{
display: inline-block;
margin-bottom: 15px;
background-color: #f0f7fc;
border: 1px solid black;
border-radius: 20px;
}
.Dialog_Head{
padding-top: 10px;
padding-left:15px;
padding-right: 15px;
}
.Dialog_Text{
padding: 10px;
}