J
Jxn
Gast
Hallo zusammen,
ich bin noch blutiger Anfänger in TYPO3, probiere mich gerade aber an meiner ersten Website. Ich habe schon einige Grundkenntnisse, doch momentan stehe ich vor einem etwas größerem Problem, mit dem ich einfach nicht fertig werden, weil ich im Internet nichts nützliches dazu finde.
Ich habe mir ein Menü aufgebaut:
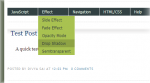
Dieses soll jetzt aber, sobald ich mit der Maus über einen bestimmten Menüpunkt gehe, ein Dropdown-Menü öffnen. Quasi so:

(Bild aus dem Internet)
Kann mir da jemand weiterhelfen? Bin wie gesagt noch blutiger Anfänger.
Grüße,
Unbek4nt
ich bin noch blutiger Anfänger in TYPO3, probiere mich gerade aber an meiner ersten Website. Ich habe schon einige Grundkenntnisse, doch momentan stehe ich vor einem etwas größerem Problem, mit dem ich einfach nicht fertig werden, weil ich im Internet nichts nützliches dazu finde.
Ich habe mir ein Menü aufgebaut:
HTML:
TOP_NAV = HMENU
TOP_NAV {
special = directory
special.value = 18
1 = GMENU
1.NO = 1
1.NO {
XY = [10.w]+15,30
backColor = #58D3F7
10 = TEXT
10 {
#Rendert die Felder für das Menü
text.field = title
fontColor = #ffffff
#fontFile=
fontSize = 15
niceText = 1
offset = 7,20
}#Ende von 10
}#Ende von 1.NO (Menü)
1.ACT < 1.NO
1.ACT = 1
1.ACT {
XY = [10.w]+15,30
backColor = #2E9AFE
10 = TEXT
10 {
text.field = title
fontColor = #ffffff
fontSize = 15
niceText = 1
offset = 7, 20
}
}
1.RO < 1.NO
1.RO = 1
1.RO {
XY = [10.w]+15,30
backColor = #2E9AFE
10 = TEXT
10 {
text.field = title
fontColor = #ffffff
fontSize = 15
niceText = 1
offset = 7, 20
}
}
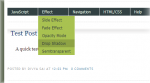
} #ENDE NAVDieses soll jetzt aber, sobald ich mit der Maus über einen bestimmten Menüpunkt gehe, ein Dropdown-Menü öffnen. Quasi so:

(Bild aus dem Internet)
Kann mir da jemand weiterhelfen? Bin wie gesagt noch blutiger Anfänger.
Grüße,
Unbek4nt
