Super, danke!
Ich habe mal die ganzen Plugins deaktiviert, aber es kommt immer noch die 0 =(
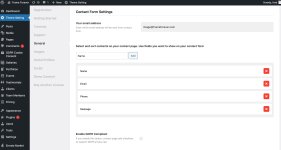
Das Kontaktformular war bei meinem Photography Theme dabei.
Ich habe unter Theme Setting unter General das Formular eingestellt. (Screenshot)
Das hier ist der CODE:
<div class="one withsmallpadding ppb_text" style="padding: 30px 0 30px 0;">
<div class="standard_wrapper">
<div class="page_content_wrapper">
<div class="inner">
<div style="margin: auto; width: 60%;">
Ich freue mich über Eure Nachricht. Gerne bespreche ich mit Euch Termin, Ort, gewünschten Bearbeitungsstil, und alle weiteren Details eurer Hochzeit.
</div>
</div>
</div>
</div>
</div>
<div class="standard_wrapper">
<div class="one withsmallpadding" style="padding: 50px 0 50px 0;">
<div class="page_content_wrapper">
<div class="inner">
<div class="inner_wrapper">
<div class="sidebar_content left_sidebar">
<div id="reponse_msg_16660081321361727420" class="contact_form_response"></div>
<form id="contact_form_16660081321361727420" class="contact_form_wrapper" action="/wp-admin/admin-ajax.php" method="post"><label for="your_name">Name *</label>
<input id="your_name" class="required_field" name="your_name" type="text" placeholder="Name *" />
<label for="email">Email *</label>
<input id="email" class="required_field email" name="email" type="text" placeholder="Email *" />
<label for="phone">Phone</label>
<input id="phone" name="phone" type="text" placeholder="Phone" />
<label for="message">Message *</label>
<textarea id="message" class="required_field" style="width: 95.5%;" cols="10" name="message" rows="7" placeholder="Message *"></textarea>
<div class="contact_submit_wrapper"><input id="contact_submit_btn16660081321361727420" class="solidbg" name="contact_submit_btn16660081321361727420" type="submit" value="Send" /></div>
</form></div>
<div class="sidebar_wrapper left_sidebar">
<div class="sidebar">
<div class="content">
<ul class="sidebar_widget">
<li id="text-4" class="widget widget_text">
<h2 class="widgettitle">Impressum</h2>
<div class="textwidget">
Frederik Schramm
Kottbusser Straße 19
10999 Berlin
Phone: +49 176 20282940
Email:
image@frameforever.com
Ust-IdNr.: DE311178242
</div></li>
<li id="text-5" class="widget widget_text">
<h2 class="widgettitle">Social Media</h2>
<div class="textwidget">
<div class="social_wrapper shortcode dark large">
<ul>
<li class="facebook"></li>
<li class="instagram"></li>
</ul>
</div>
</div></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>