Hallo,
mir ist heute beim Abspeichern eines Lesezeichen -aus dem Firefox herraus auf den desktop- aufgefallen,
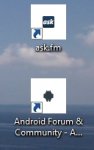
daß nun winzige Favicons statt dem Standard Icon angezeigt werden.
So eine Funktion suche und erhoffe ich mir schon seit Ewigkeiten.Auf Android ist es längst möglich.Dort sieht jede Webseiten Verknüpfung auf dem Desktop oder in einem Ordner aus wie eine App.
Aber leider ist beim Firefox unter Windows 7 dieses Favicon viel zu klein.Hier mal ein Bild.
weiss jemand wie sich das vergrössern lässt,oder eine andere funktionierende möglichkeit,
bei lesezeichen die favicons mitabzuspeichern?
gruß,
oxigno
mir ist heute beim Abspeichern eines Lesezeichen -aus dem Firefox herraus auf den desktop- aufgefallen,
daß nun winzige Favicons statt dem Standard Icon angezeigt werden.
So eine Funktion suche und erhoffe ich mir schon seit Ewigkeiten.Auf Android ist es längst möglich.Dort sieht jede Webseiten Verknüpfung auf dem Desktop oder in einem Ordner aus wie eine App.
Aber leider ist beim Firefox unter Windows 7 dieses Favicon viel zu klein.Hier mal ein Bild.

weiss jemand wie sich das vergrössern lässt,oder eine andere funktionierende möglichkeit,
bei lesezeichen die favicons mitabzuspeichern?
gruß,
oxigno