Hallo!
Ich habe seit gestern, bzw seit meinem neuen Modul das ich auf meine Seite integrieren möchte ein Problem mit CSS.
Div Elemente die hintereinander generiert werden, werden nicht relativ gestapelt, sondern sortierten sich alle unter dem ersten Objekt unter - 2 Reihen Übereinander, statt hintereinander.
Mit Grid ist der Fehler nicht mehr da (Relative Objekte kommen nacheinander, wie es soll), jedoch ist es mir nicht möglich innerhalb eines Containers die weite mit witdh zu setzen.
Muss dazu sagen das ich zur Zeit Linux verwende, wobei Chrome und Firefox jeweils unterschiedliche Neigungen zu Anzeigebugs entwickeln. Mal funktionieren Standart HTML Symbole nicht, mal werden bereits gelöschte Bilder noch Stunden später angezeigt, mal aktualisiert etwas nicht, wenn man etwas verändert und man muss die Seite an der ich arbeite komplett schliessen und neu aufrufen damit änderungen angezeigt werden.
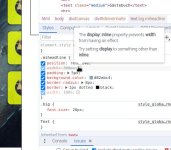
Weiss jemand wo ich nachforschen könnte, warum hier das width, bei 'miheadline' ignoriert wird, egal was ich schreibe? Habe es auch ohne die Klasse 'big' probiert, sowie als eigenes HTML Objekt mit Style. Width und Height wird ignoriert. Padding und positionen werden übernommen.
Nachtrag: Bzw kann mir irgendjemand Mittel zur Fehlersuche empfehlen, oder häufig frequentierte Fehlerfindungsquellen?
Ich habe seit gestern, bzw seit meinem neuen Modul das ich auf meine Seite integrieren möchte ein Problem mit CSS.
Div Elemente die hintereinander generiert werden, werden nicht relativ gestapelt, sondern sortierten sich alle unter dem ersten Objekt unter - 2 Reihen Übereinander, statt hintereinander.
Mit Grid ist der Fehler nicht mehr da (Relative Objekte kommen nacheinander, wie es soll), jedoch ist es mir nicht möglich innerhalb eines Containers die weite mit witdh zu setzen.
Muss dazu sagen das ich zur Zeit Linux verwende, wobei Chrome und Firefox jeweils unterschiedliche Neigungen zu Anzeigebugs entwickeln. Mal funktionieren Standart HTML Symbole nicht, mal werden bereits gelöschte Bilder noch Stunden später angezeigt, mal aktualisiert etwas nicht, wenn man etwas verändert und man muss die Seite an der ich arbeite komplett schliessen und neu aufrufen damit änderungen angezeigt werden.
Weiss jemand wo ich nachforschen könnte, warum hier das width, bei 'miheadline' ignoriert wird, egal was ich schreibe? Habe es auch ohne die Klasse 'big' probiert, sowie als eigenes HTML Objekt mit Style. Width und Height wird ignoriert. Padding und positionen werden übernommen.
Nachtrag: Bzw kann mir irgendjemand Mittel zur Fehlersuche empfehlen, oder häufig frequentierte Fehlerfindungsquellen?
HTML:
<div id="Meineinhalte">
<Text class="big miheadline">Meine Module</Text>
<br><br>
<div id="micontainer">
<div class="quadrat">
<img src="hardplus.png" width="100%"></img>
</div>
</div>
<br>
<Text class="big miheadline">Themen</Text>
<br><br>
<Text class="medium">Gästebuch</Text>
<hr><br>
<div id="micontainer">
<div class="quadrat"></div>
<div class="quadrat"></div>
<div class="quadrat"></div>
</div>
</div>
<style>
#micontainer{
position: relative;
width: 100%;
grid-gap: 10px;
display: grid;
grid-template-columns: 140px 140px 140px;
}
.miheadline{
position: relative;
width: 300px;
padding: 5px;
background-color: #82abc4;
border-radius: 8px;
border: 1px dotted black;
width: 100%;
}
.quadrat{
border: 1px solid black;
height: 140px;
}
#Meineinhalte:hover{
right: -10px; top: 0px;
}
#Meineinhalte{
position: absolute;
height: 100%; width: 500px;
right: -450px; top: 0px;
padding: 25px;
box-sizing: border-box;
background-color: white;
border: 1px solid black;
overflow-y: scroll;
z-index: 10;
}
</style>Anhänge
Zuletzt bearbeitet: