J
Jxn
Gast
Hallo zusammen,
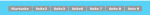
habe folgendes Problem: Ich habe mir ein HTML-Menü programmiert. Dieses sieht wie folgt aus:

Unter der Seite 3 habe ich ein Sub-Menü angelegt. Wenn ich aber nun mit meiner Maus auf diese Seite gehe, sieht das Menü so aus:

Ich habe keine Ahnung wie ich das Problem beheben kann. Weiß vielleicht jemand wie das geht?
Mein HTML-Code dazu:
Mein style.css-Datei:
Grüße,
Unbek4nt
habe folgendes Problem: Ich habe mir ein HTML-Menü programmiert. Dieses sieht wie folgt aus:
Unter der Seite 3 habe ich ein Sub-Menü angelegt. Wenn ich aber nun mit meiner Maus auf diese Seite gehe, sieht das Menü so aus:
Ich habe keine Ahnung wie ich das Problem beheben kann. Weiß vielleicht jemand wie das geht?
Mein HTML-Code dazu:
HTML:
<div id="navcontainer">
<ul id="navlist">
<li class="no"><a href="index.php?id=17" id="current">Startseite</a></li>
<li class="no"><a href="index.php?id=20">Seite2</a></li>
<li class="class1"><a href="#">Seite3</a>
<ul>
<li><a href="index.php?id=26">Seite4</a></li>
<li><a href="index.php?id=27">Sete5</a></li>
</ul>
</li>
<li class="no"><a href="index.php?id=22">Seite6</a></li>
<li class="no"><a href="index.php?id=23">Seite 7</a></li>
<li class="no"><a href="index.php?id=24">Seite 8</a></li>
<li class="no"><a href="index.php?id=25">Sete 9</a></li>
</ul>
</div>Mein style.css-Datei:
Code:
body{
text-align:center;
background-color: #ffffff
}
h1 {
font: normal 14px Arial;
font-weight: bold;
}
img.block {
display:block;
}
div, img {
margin:0;
padding:0;
border:0;
vertical-align:bottom;
}
div#wrapper {
height:1100px;
padding-top: 10px;
width:1200px;
text-align:left;
margin:0px auto;
border-left: 1px solid silver;
border-right: 1px solid silver;
background: url(../fileadmin/images/background.gif) center repeat-y;
background-color: #2E9AFE
}
div#navcontainer {
font: bold 10px Verdana,Arial;
clear:both;
background-color:#58D3F7;
color:#FFFFFF;
padding:10px;
text-align: center;
}
div#slideshow {
clear:both;
width: 1200px;
height: 300px;
background-color: #ffffff;
}
div#navcontainer a {
text-decoration: none;
color:white;
}
div#header { margin:0; padding:0;}
/*-----------------------------------*/
div#head {
font: normal 10px Helvetica,Verdana,Arial;
padding-top:0px;
padding-bottom:0px;
background-color: #ffffff
}
div#center {
padding-left: 20px;
padding-top: 20px;
width:800px;
background-color: #2E9AFE;
color: #ffffff;
font: normal 15px Arial;
float: left;
}
div#right {
padding-top: 20px;
width:380px;
height:300px;
float: right;
background-color: #58D3F7;
}
div#bild {
width: 380px;
height: 120px;
background-color:#58D3F7;
float: right;
}
.float-left {
float:left;
}
div#footer {
padding-right: 7px;
margin-top: 680px;
color: #A4A4A4;
height: auto;
text-align: right;
background-color: #ffffff;
border-left: 1px solid silver;
border-right: 1px solid silver;
font: normal 11px Arial;
}
ul#navlist
{
margin-left: 0;
padding-left: 0;
}
.no
{
display: inline;
list-style-type: none;
text-align: center;
clear:both;
}
/* "a" steht für die Schrift! */
#navlist a { padding: 3px 10px; }
/*Maus drüber*/
#navlist a:hover
{
color: #fff;
background-color: #369;
text-decoration: none;
}
/*Normaler Zustand*/
#navlist a:link {
color: #fff;
background-color: #999;
text-decoration: none;
}
.class1 {
display: inline;
list-style-type: none;
}
.class1 ul {
display:none;
}
.class1:hover ul, .class1:hover ul li
{
display: block;
list-style-type: none;
margin-left: 90px;
}Grüße,
Unbek4nt

