@2002Andreas
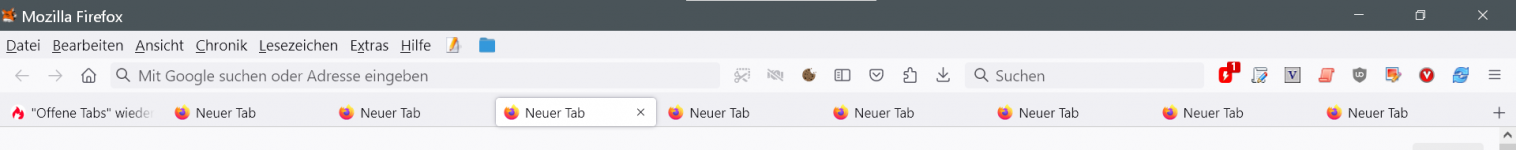
Es wäre toll, wenn Du hier auch noch den Code zeigen könntest, damit die Tabs wieder ganz unten stehen (auf deinem Bild stehen sie ja zwischen (ich sag mal) Menü- und Navigationsleiste.
Habs nach googeln schon selber versucht, aber irgendwie funktioniert nur paste and copy der Zeilen aus CF nicht in meiner angepassten .css - und auf die hier vorgestellte würde ich gerne aufsetzen.
Es wäre toll, wenn Du hier auch noch den Code zeigen könntest, damit die Tabs wieder ganz unten stehen (auf deinem Bild stehen sie ja zwischen (ich sag mal) Menü- und Navigationsleiste.
Habs nach googeln schon selber versucht, aber irgendwie funktioniert nur paste and copy der Zeilen aus CF nicht in meiner angepassten .css - und auf die hier vorgestellte würde ich gerne aufsetzen.