Bohnenhans
Captain
- Registriert
- Okt. 2022
- Beiträge
- 3.100
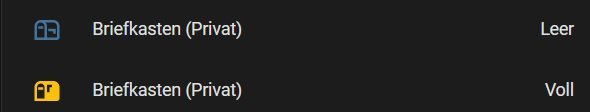
Hmmm ich will eigentlich nur die Farbe des Icons auf Basis des Status einfärben aber irgendwi tut das nicht ich hab da mal ein wenig rumprobiert
Die Anzeige "VOLL" / "LEER" passt schon - ist ein String, den ich per MQTT auslese
ich könnte natürlich auch mehr Daten über MQTT übergeben wie integer oder so.
Das gerade der aktuelle Status aber der tut natürlich auch nicht
Die Anzeige "VOLL" / "LEER" passt schon - ist ein String, den ich per MQTT auslese
ich könnte natürlich auch mehr Daten über MQTT übergeben wie integer oder so.
Code:
sensor:
- name: BriefkastenPrivat.Status
unique_id: briefkasten_privat
state_topic: briefkasten_privat/status
value_template: "{{ value_json.status }}"Das gerade der aktuelle Status aber der tut natürlich auch nicht
Code:
type: entities
entities:
- entity: sensor.briefkastenprivat_status
icon: mdi:mailbox-up
icon_color: |-
{% set state=states(entity) %}
{% if state=='VOLL' %}
green
{% else %}
grey
{% endif %}
title: Briefkaesten
state_color: true