Hallo zusammen,
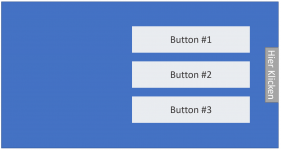
ich hatte des Öfteren mal gesehen, dass manche Websites bspw. links eine Art Button hatten,
der immer an gleicher Position steht (trotz scrollen). Dieser Button per Klick links daneben weitere
Button öffnet. Siehe Screenshot (das blaue im Beispiel ist die Website selbst). Wie kann ich so-
etwas am besten realisieren? Gibt es da mglw. fertige 'Bausteine'?
VG,
ich hatte des Öfteren mal gesehen, dass manche Websites bspw. links eine Art Button hatten,
der immer an gleicher Position steht (trotz scrollen). Dieser Button per Klick links daneben weitere
Button öffnet. Siehe Screenshot (das blaue im Beispiel ist die Website selbst). Wie kann ich so-
etwas am besten realisieren? Gibt es da mglw. fertige 'Bausteine'?
VG,